WordPressで画像リンクを設定する方法

WordPressでブログ記事に画像リンクを設定する方法を説明します。
画像を本来の画像サイズで表示させたい場合やバナー画像を設置して誘導させたい場合などに使います。
メディアファイルにリンクを設定する
ブログ記事に掲載されている画像を、本来の画像サイズで表示させる方法を説明します。

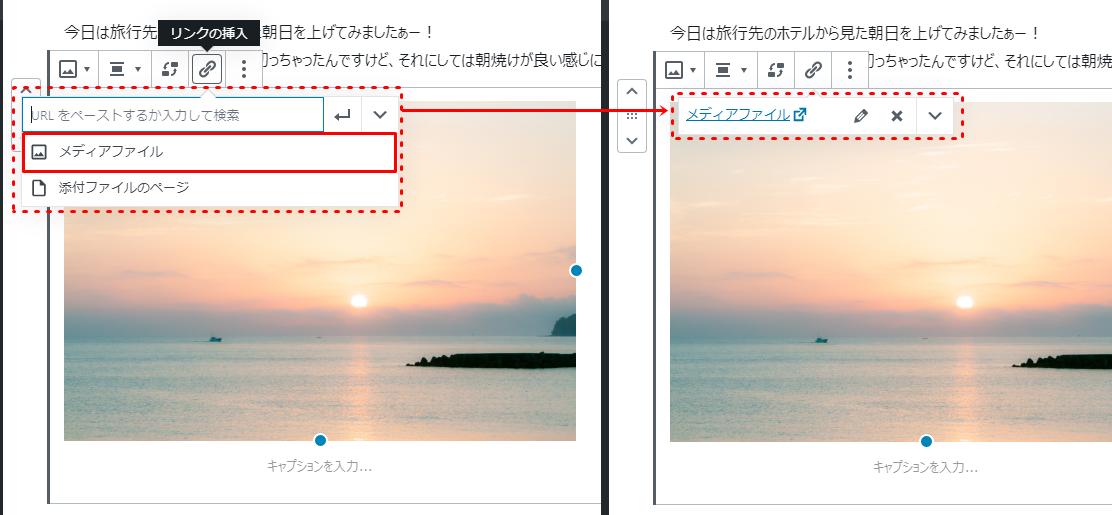
リンクを設定する画像をクリックし、ブロックコンテンツから「リンク」(チェーンの形)をクリックします。

設定ボックスの「メディアファイル」(左の赤線枠)をクリックして設定を反映させます(右の破線枠)。

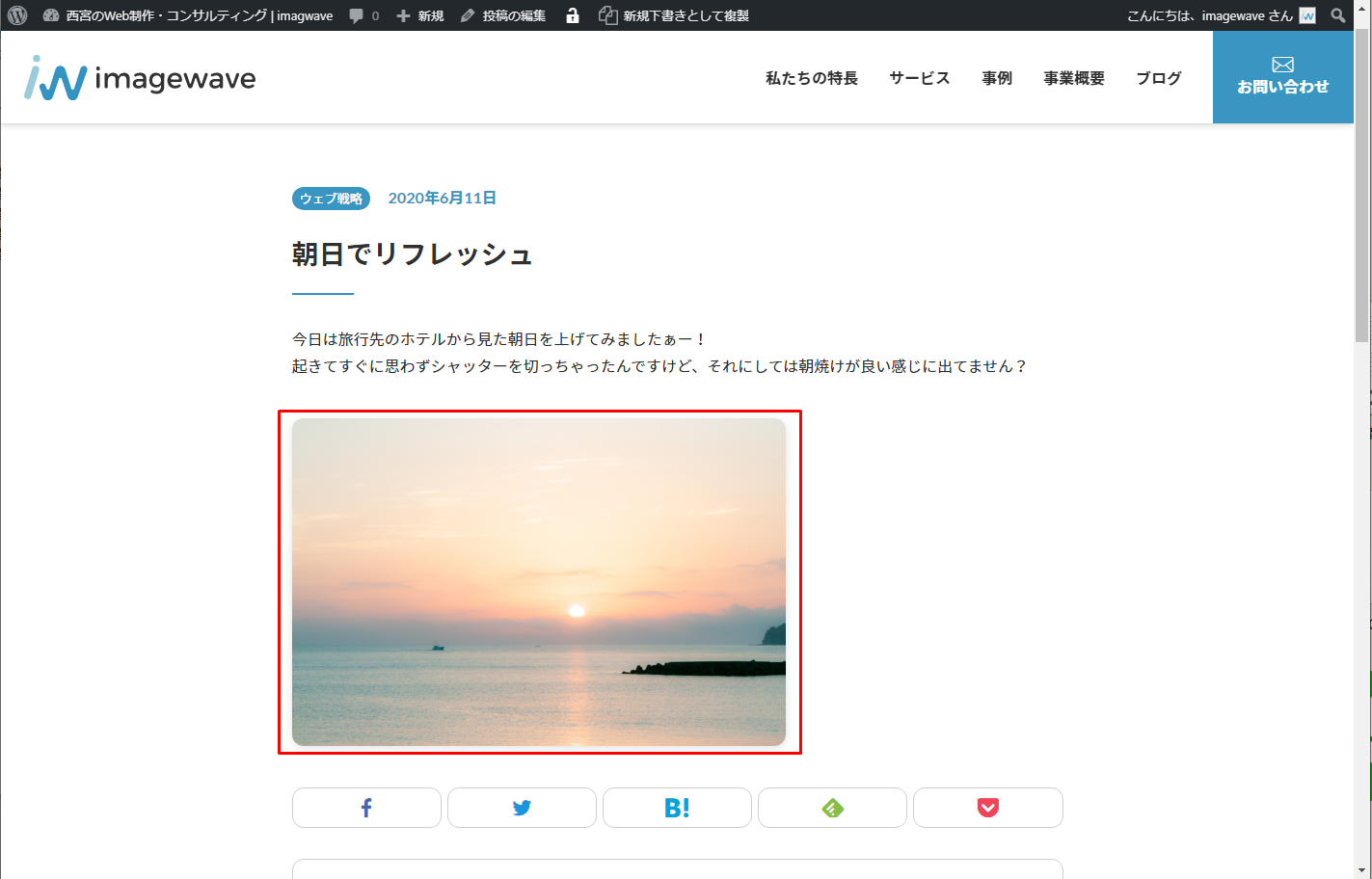
画像をクリックすると、本来のサイズで画像が表示されます。
バナー画像にリンクを設定する

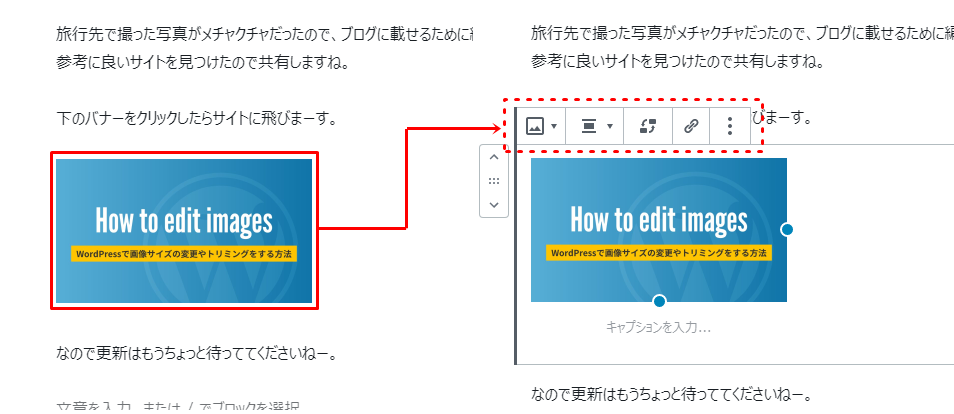
バナー用の「画像」をクリックしてコンテンツブロック(右の破線枠)を表示させます。

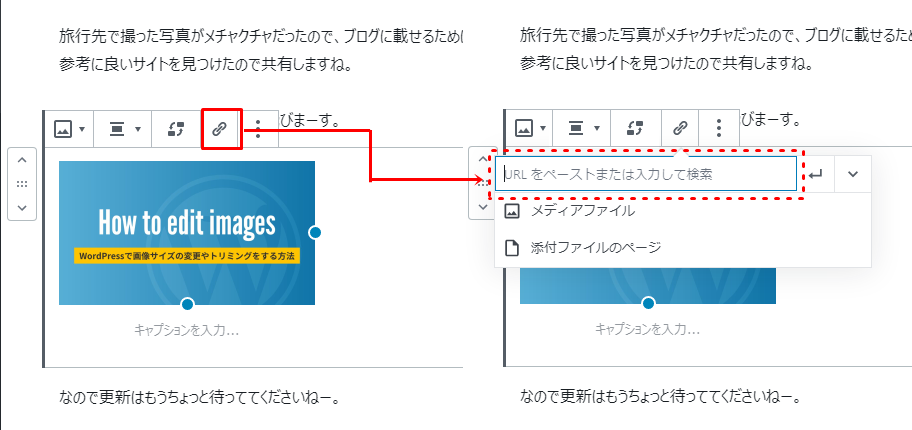
「リンク」 (チェーンの形) をクリックして、リンク先のURLの設定ボックス(右の破線枠)を表示させます。

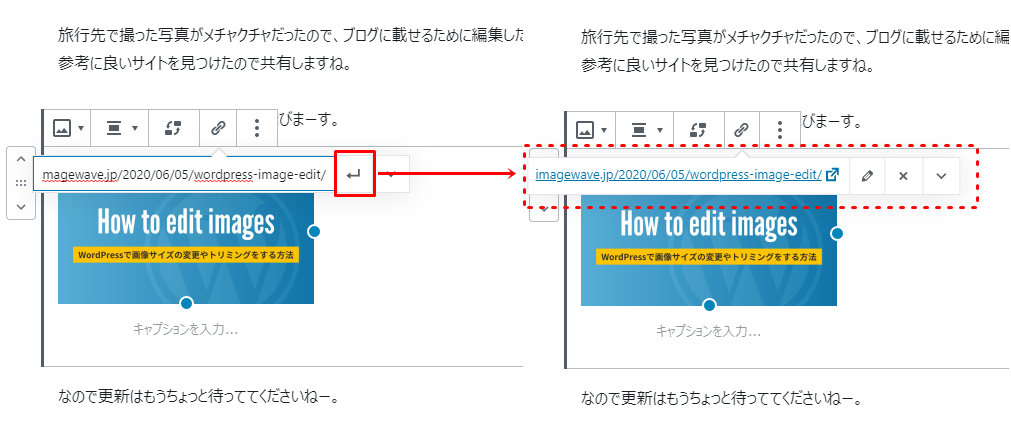
URLを入力して「適用」(矢印)をクリックすると、リンクの設定が反映されます(右の破線枠)。

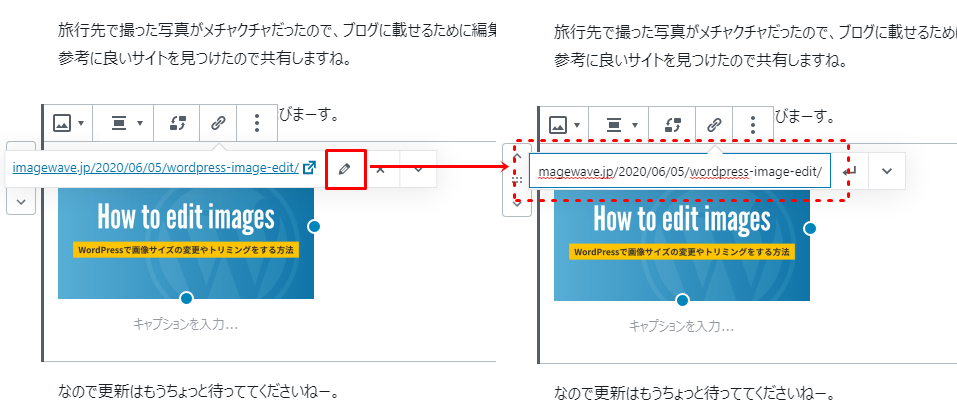
設定済みのアドレスを変更する際は、まず「編集」 (鉛筆の形) をクリックし、続けて[設定ボックス](右の破線枠)に修正したいアドレスを入力します。
画像リンクを新しいタブで開く
メディアファイルやバナー画像のどちらにも、新しいタブでリンク先を開くよう設定することができます。

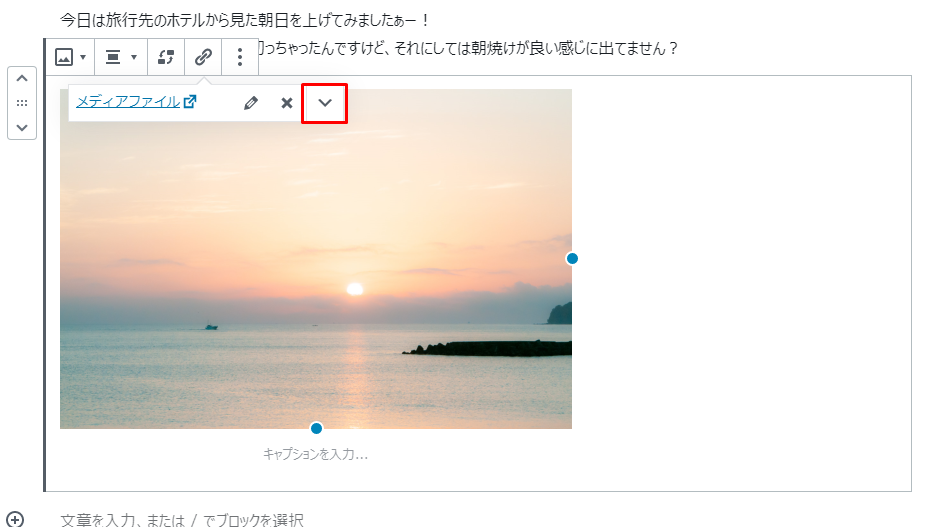
設定する画像をクリックして、コンテンツブロック内の「下向きの矢印」(赤枠線)をクリックします。

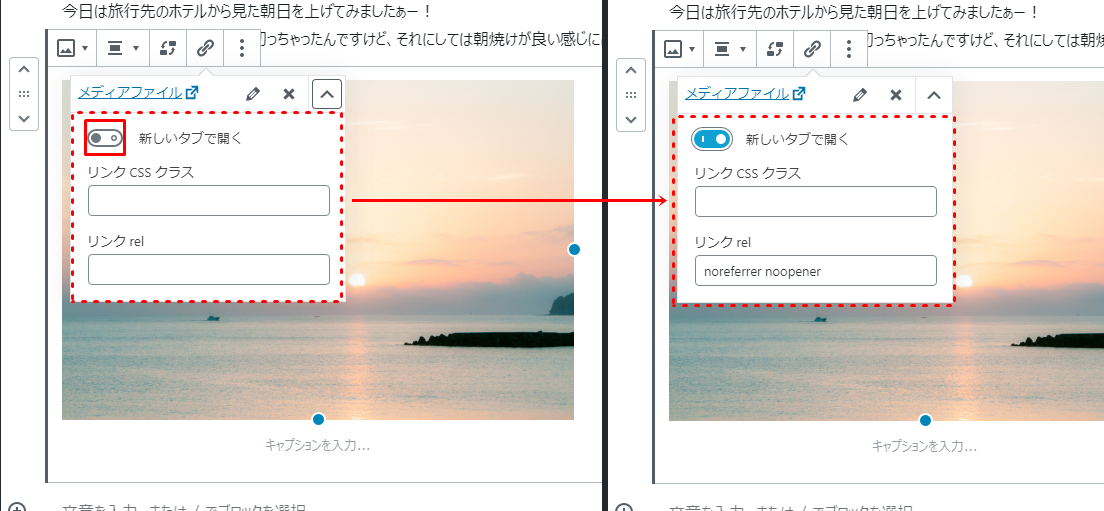
[新しいタブで開く]ボタン(赤線枠)をクリックして色を変える(右の破線枠)と設定は完了です。
以上で画像リンクの設定作業は終了です。
元・IT会社のサポート担当。日々ウェブについて勉強中。最近はpythonに興味を持ち、情報処理系の資格取得を計画中。普段はコーヒーを飲みながら海外ドラマを見るのが好きな元演劇部部長。
