WordPressで画像サイズの変更やトリミングをする方法

デジカメやスマホで撮った画像をそのままブログに掲載すると、画像の容量が重いため表示に時間がかかってしまいます。最近ではカメラの性能がよく、安価なものでも1画像あたり約3MBくらいの容量があります。画像サイズが大きいとデータ通信量も増えますし、サーバーの容量も圧迫しかねません。また、ブログ記事の表示が重たいと離脱される可能性が高まります。
そこでブログ記事に載せる前に、アップロードした画像を編集することをオススメします。
サイズ変更・トリミング、回転や反転であれば、WordPressから直接行えるのでやってみてください。
スマホからWordPressに画像をアップした際に、写真の方向が変わっている場合の対処にも使えます。
このブログでは画像サイズを横1200〜1400pxくらいで設定しています。縦写真の場合は縦800pxを上限にしています。
では、順番に説明していきます。
画像サイズを確認する
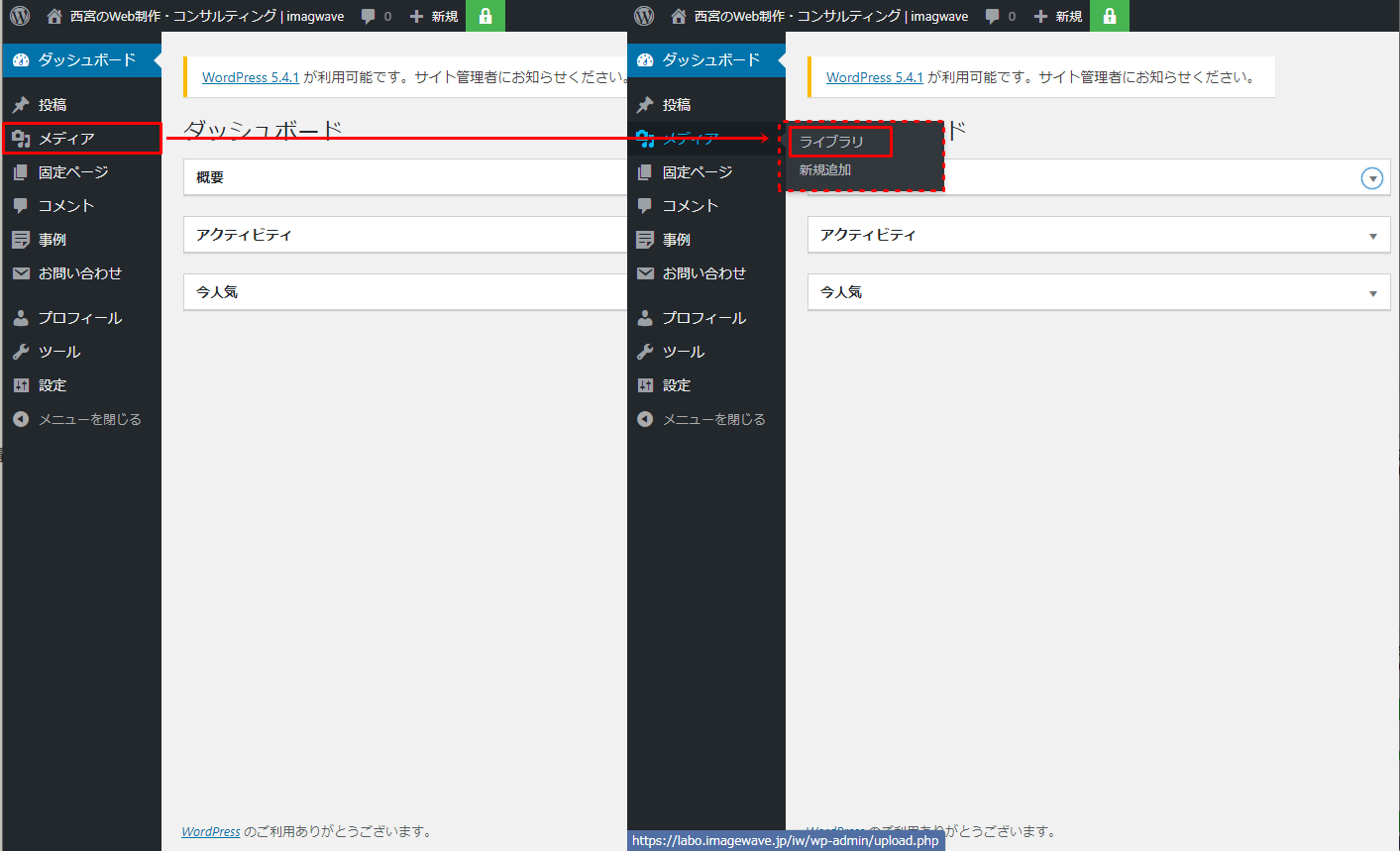
左メニューの”メディア”にカーソルを合わせて、新たに表示されるサブメニューの「ライブラリ」をクリックします。

[メディアライブラリ]の画面が表示されるので、サイズを確認したい画像を選びます。
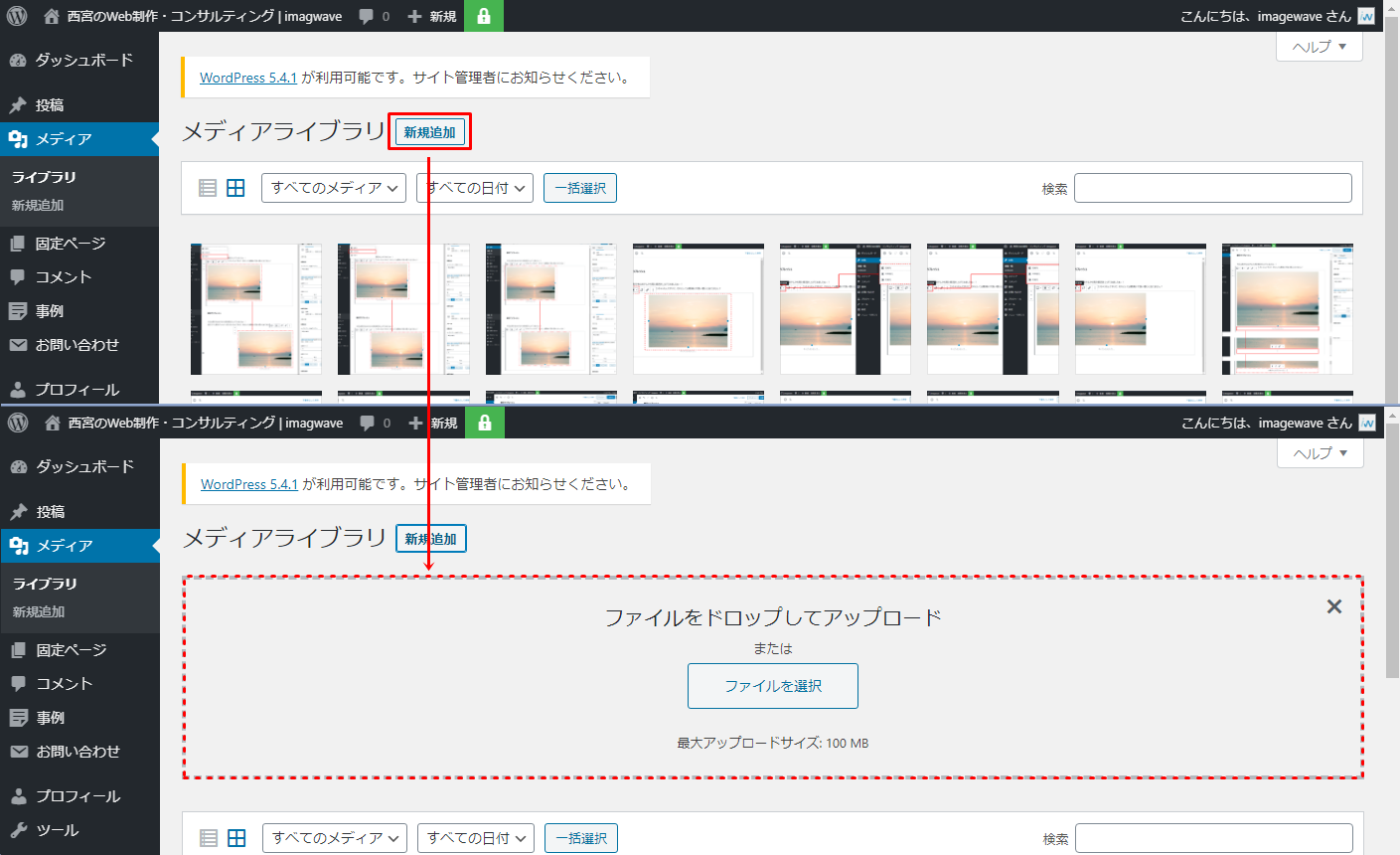
画面にない場合は「新規追加」をクリックし、「ファイルを選択」(赤破線枠)で画像をアップロードします。

[メディアライブラリ]の画面にアップロードした画像が新たに表示されます。
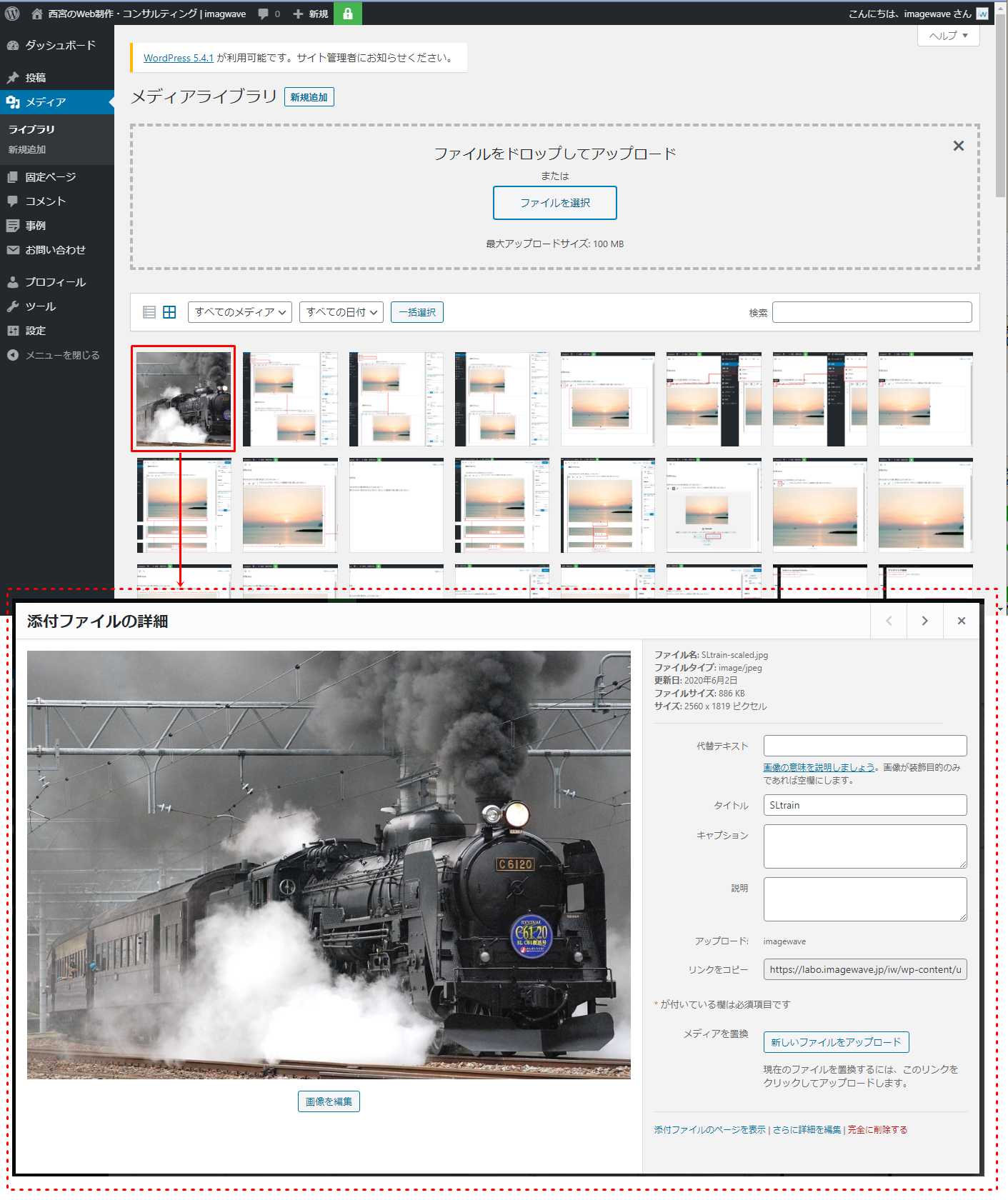
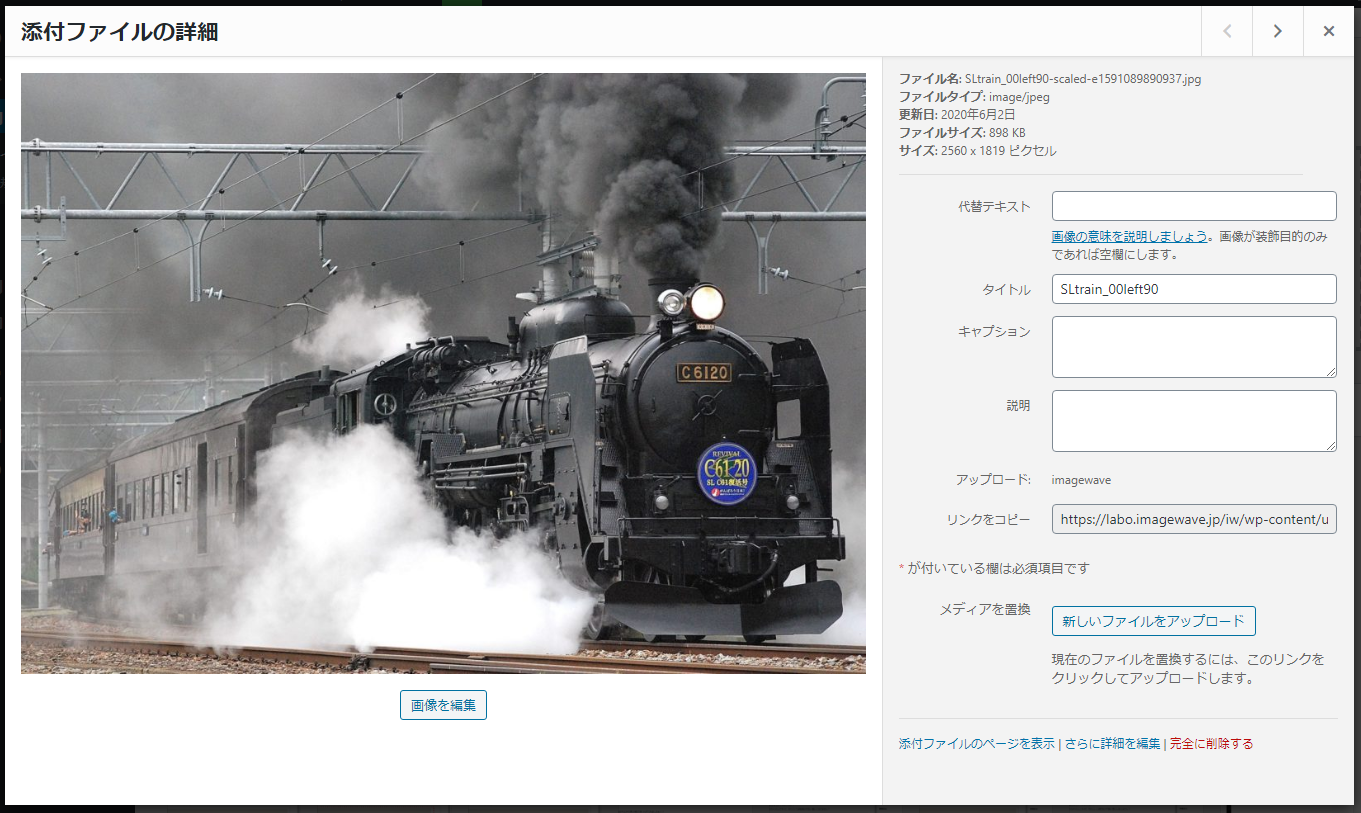
画像(赤枠線)をクリックすると、[添付ファイルの詳細](下の赤破線枠)で画像の詳細が確認ができます。

[添付ファイルの詳細]には、画像ファイルのサイズと容量が表示されます。この画像は、ファイルサイズ(データ量):886KB、サイズ:2560 x 1819ピクセルであることがわかります。
画像サイズを調整する
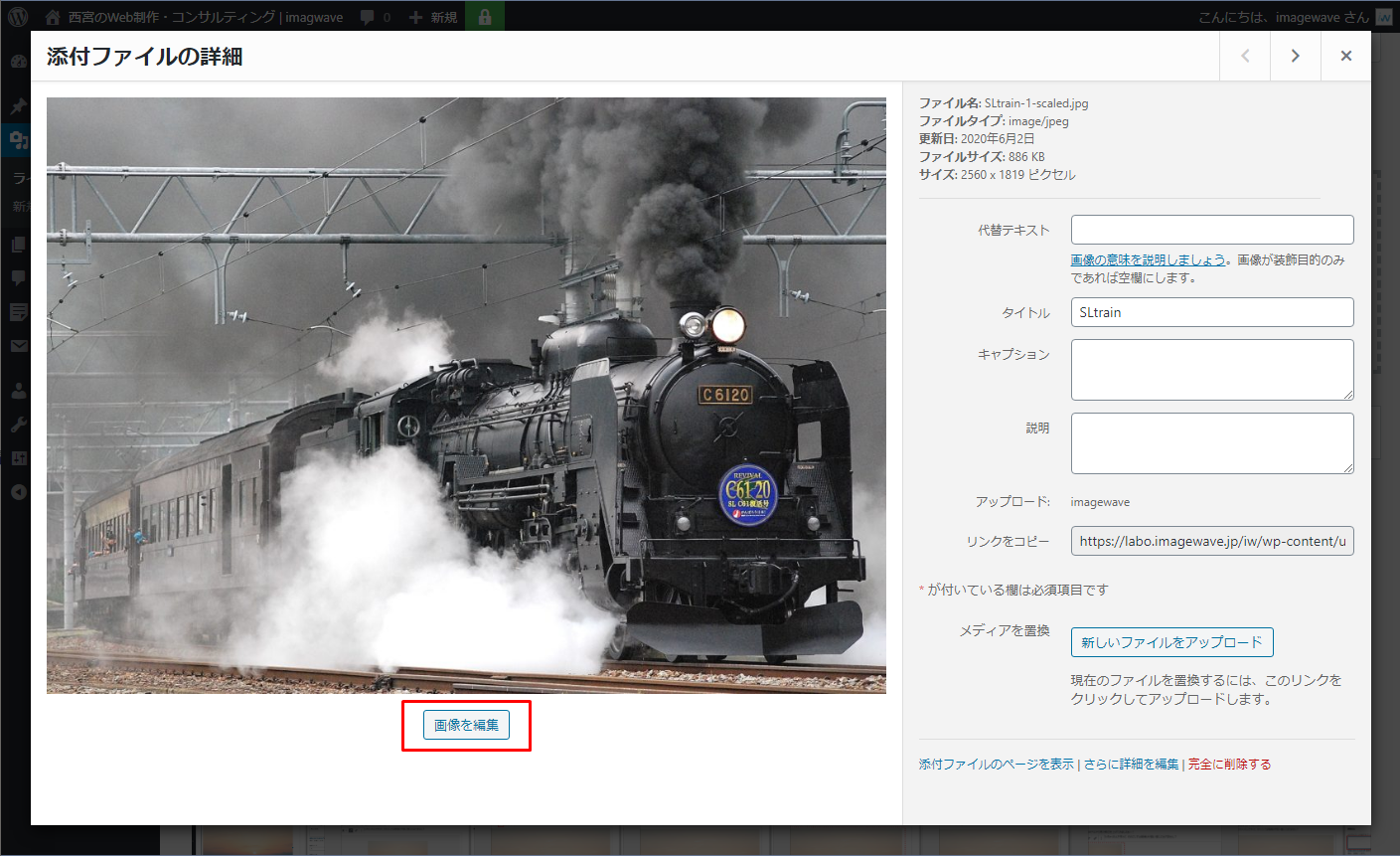
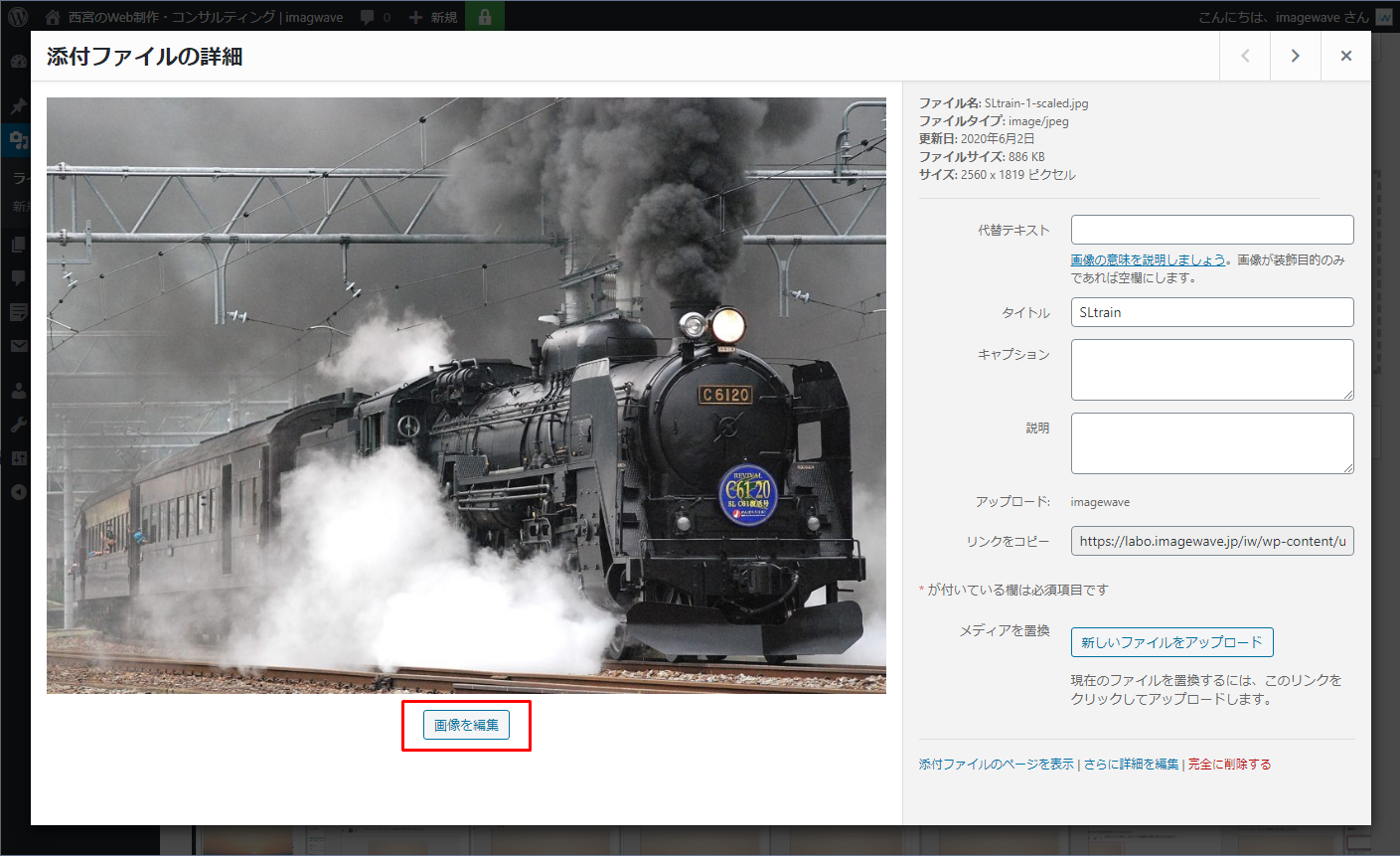
さきほど選択した画像を編集します。[添付ファイルの詳細]の「画像を編集」をクリックします。

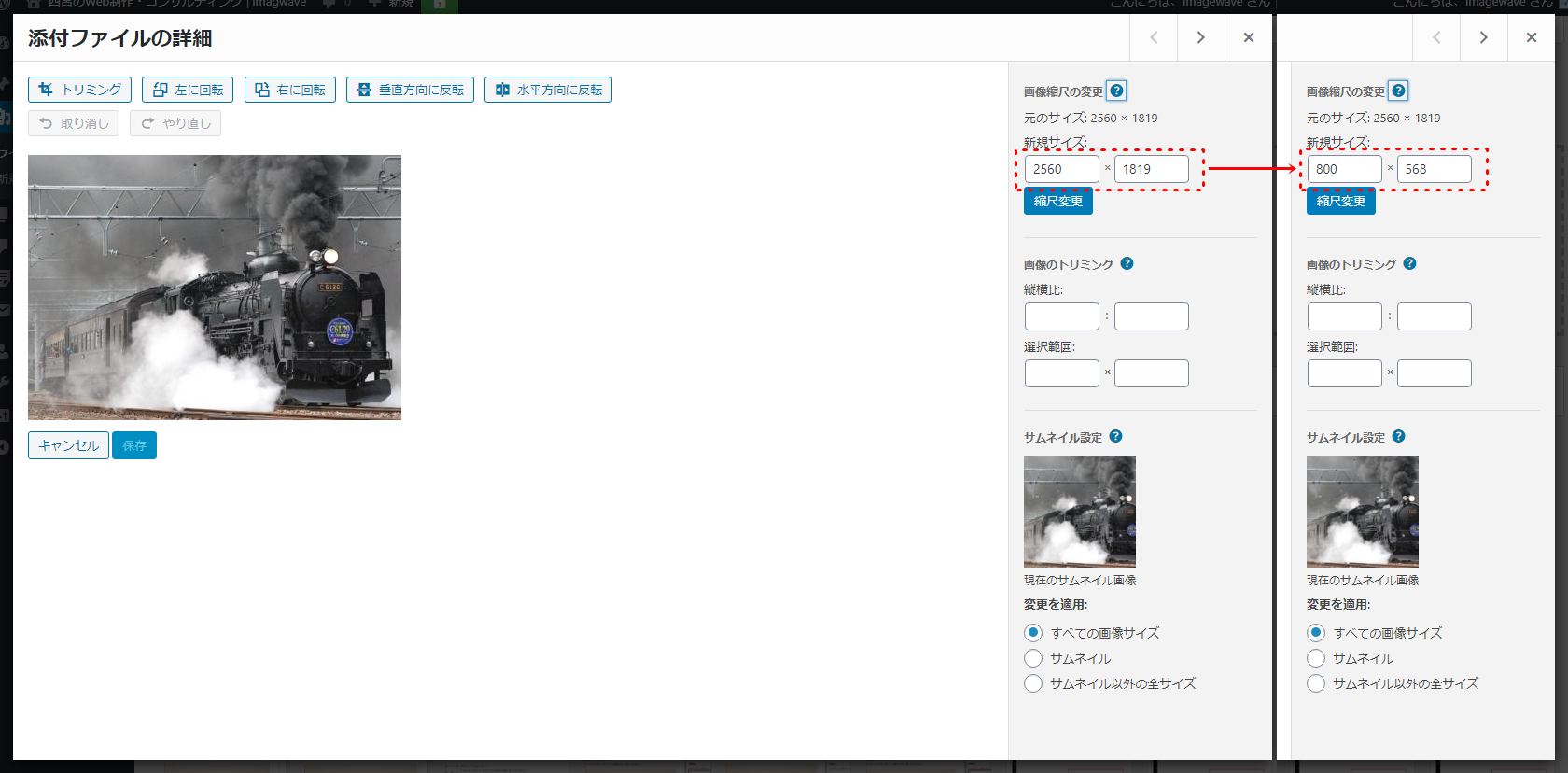
[添付ファイルの詳細]の編集画面に切り替わるので、「新規サイズ」の数値(赤破線枠)を変更します。
前の空欄が横幅、後ろの空欄が縦幅になります。前後どちらかの数字を入力するともう一方の空欄に数字が自動入力されます。
これは写真が保持している縦横の比率によるものです(例として横幅を800としています)。

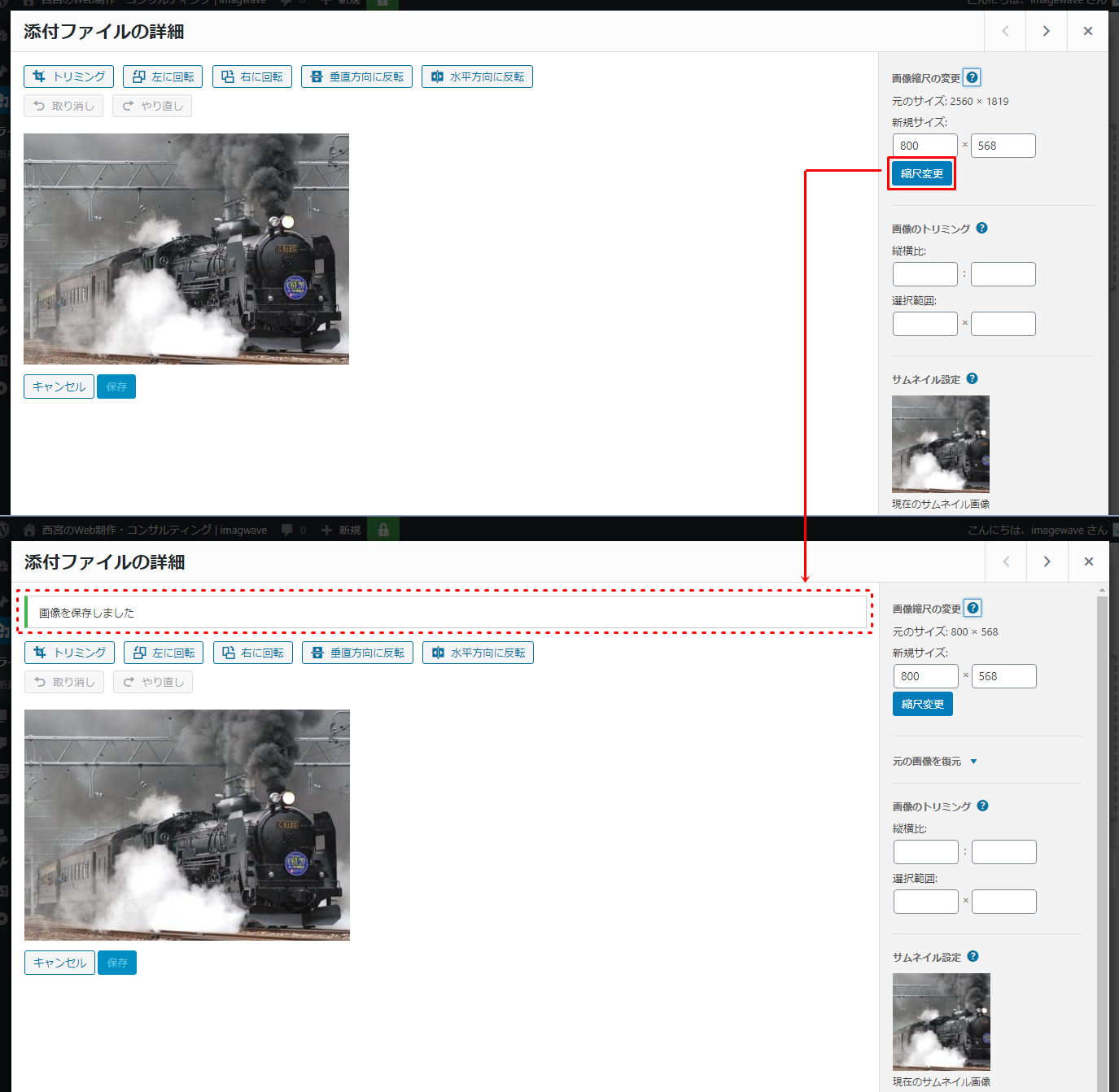
[新規サイズ]の入力が完了したら「縮尺変更」をクリックすると、画面が更新されて上部に「画面を保存しました」と表示されます(下の赤破線枠)。

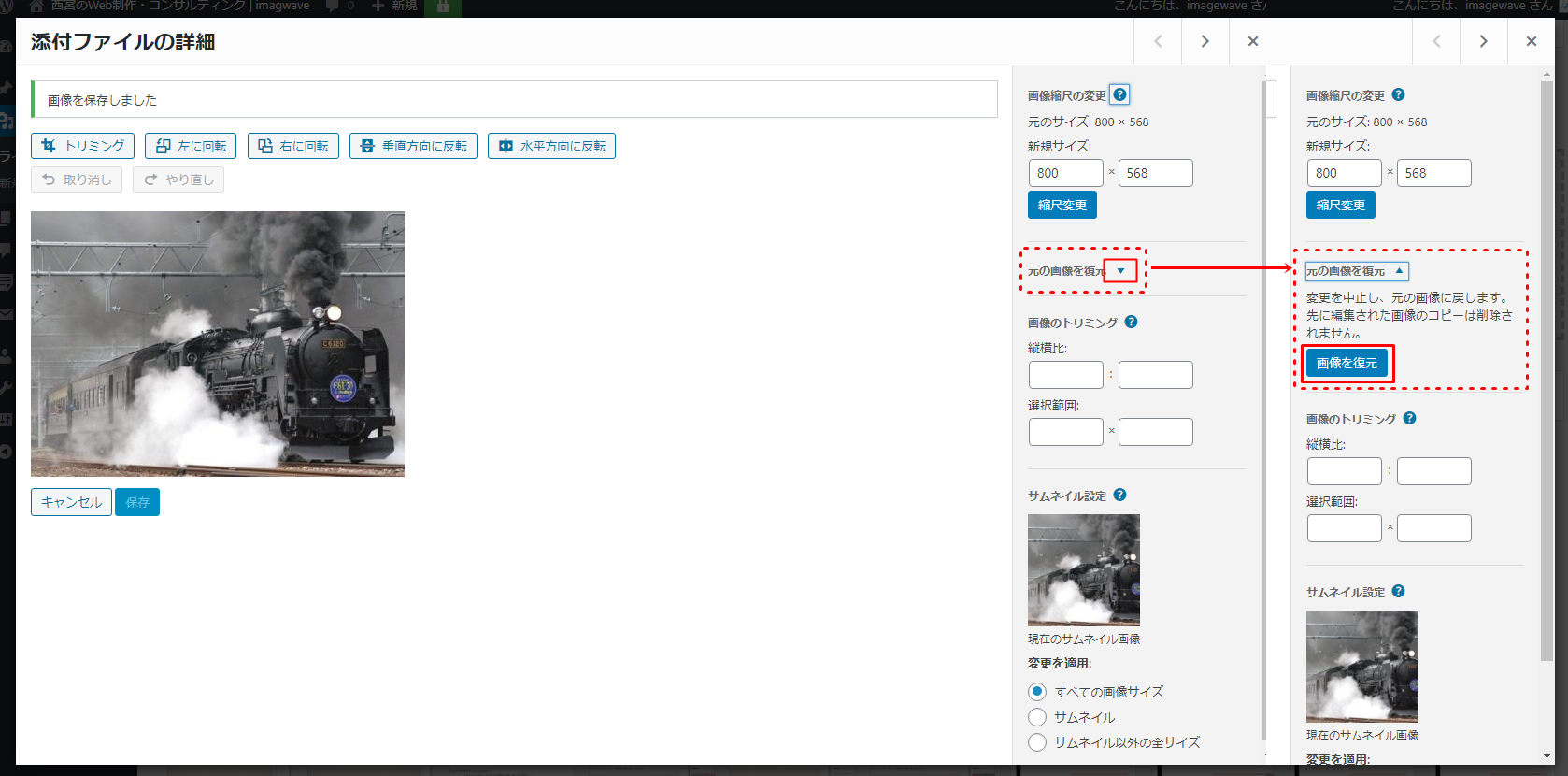
一度調整した画像サイズを元に戻すこともできます。
[元の画像を復元](赤の破線枠)にある”▼”マークをクリックし、「画像を復元」をクリックします。

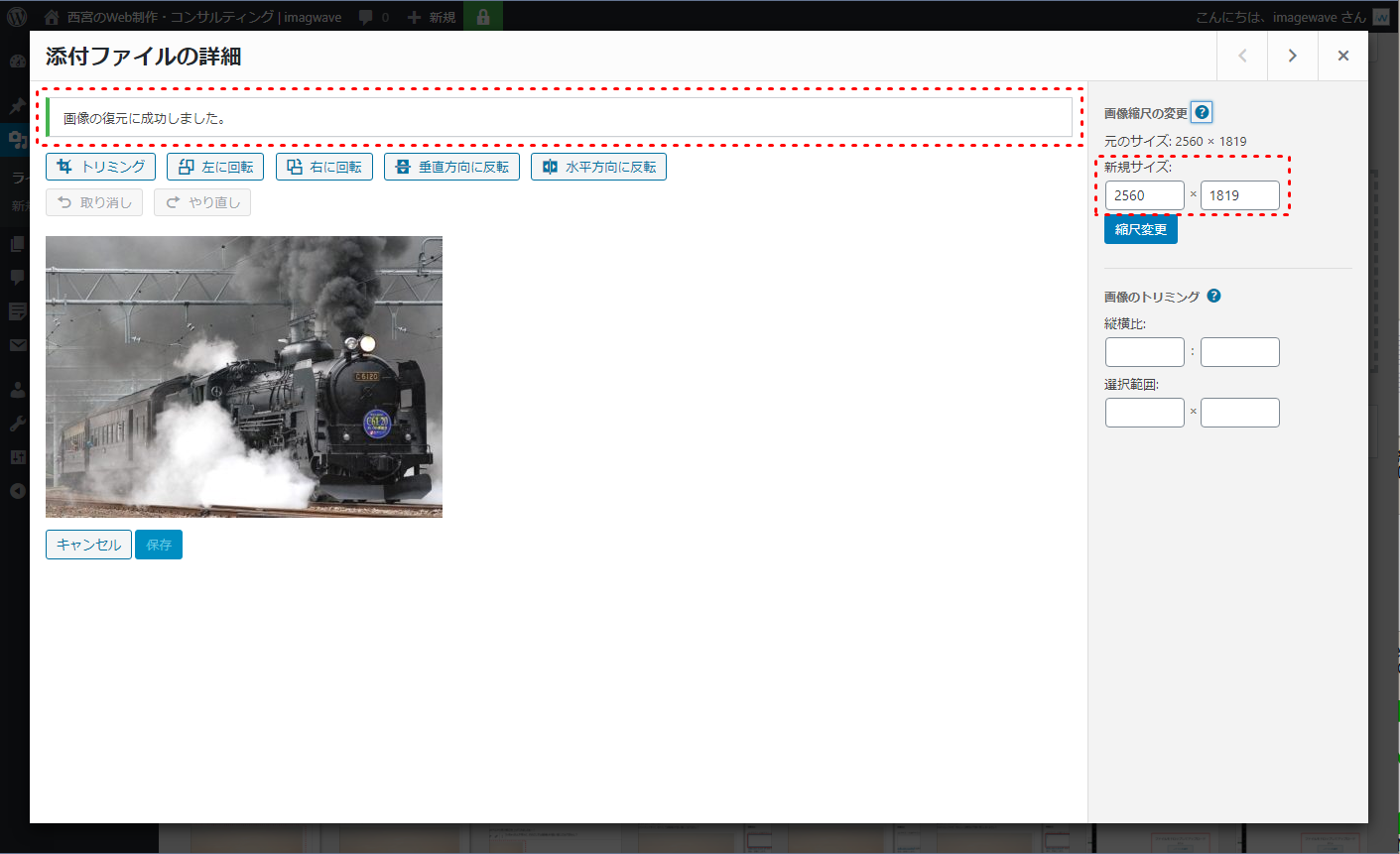
画面が更新され上部に[画像の復元に成功しました。](赤の破線枠)が表示されます。
新規サイズの数値が元のサイズに戻っていることが確認できます。

画像をトリミングする
用意した画像の一部分だけを切り取ってブログ記事に載せることができます。
画像を切り取ることを[トリミング]と呼びます。
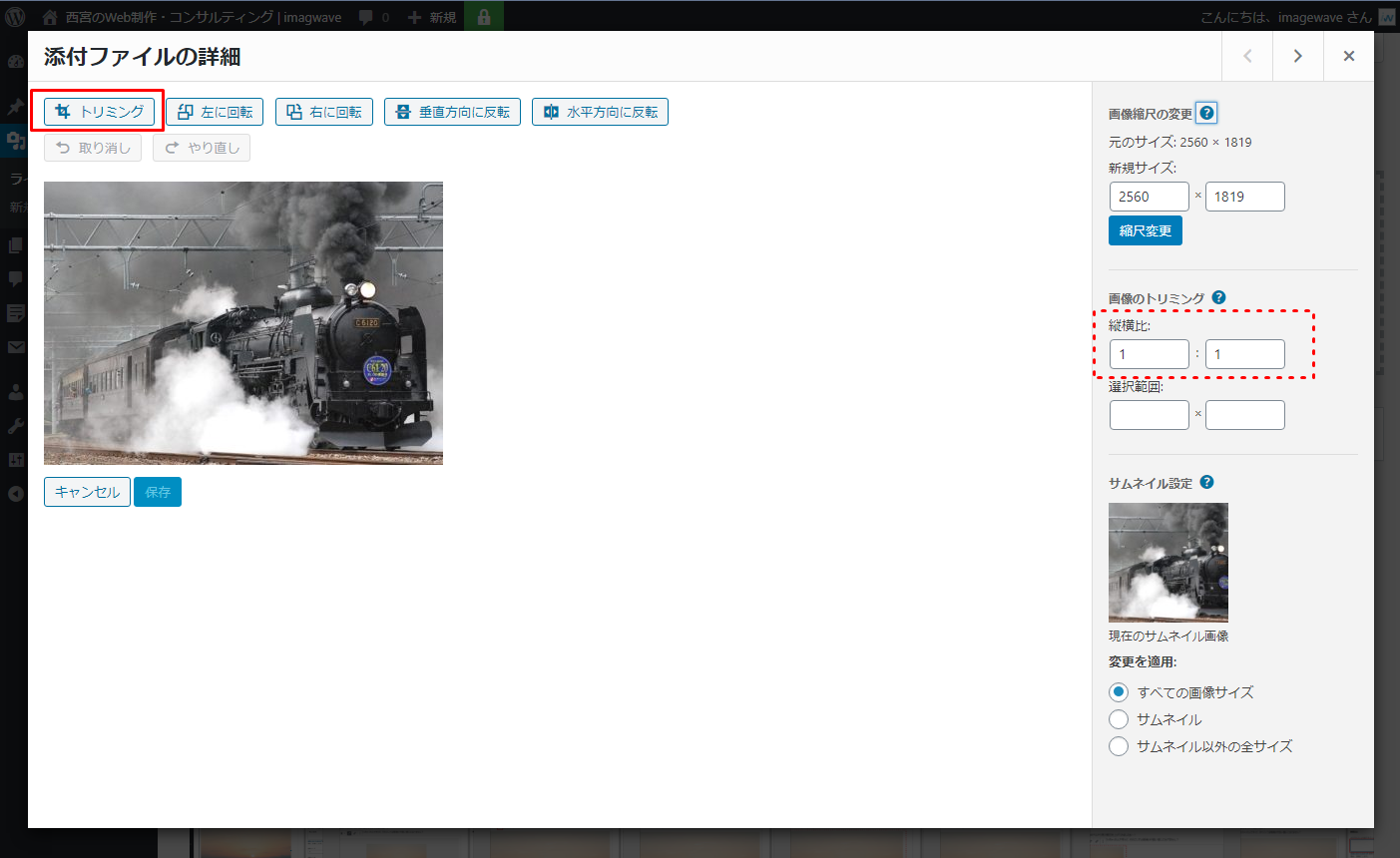
[添付ファイルの詳細]で「画像を編集」をクリックします。

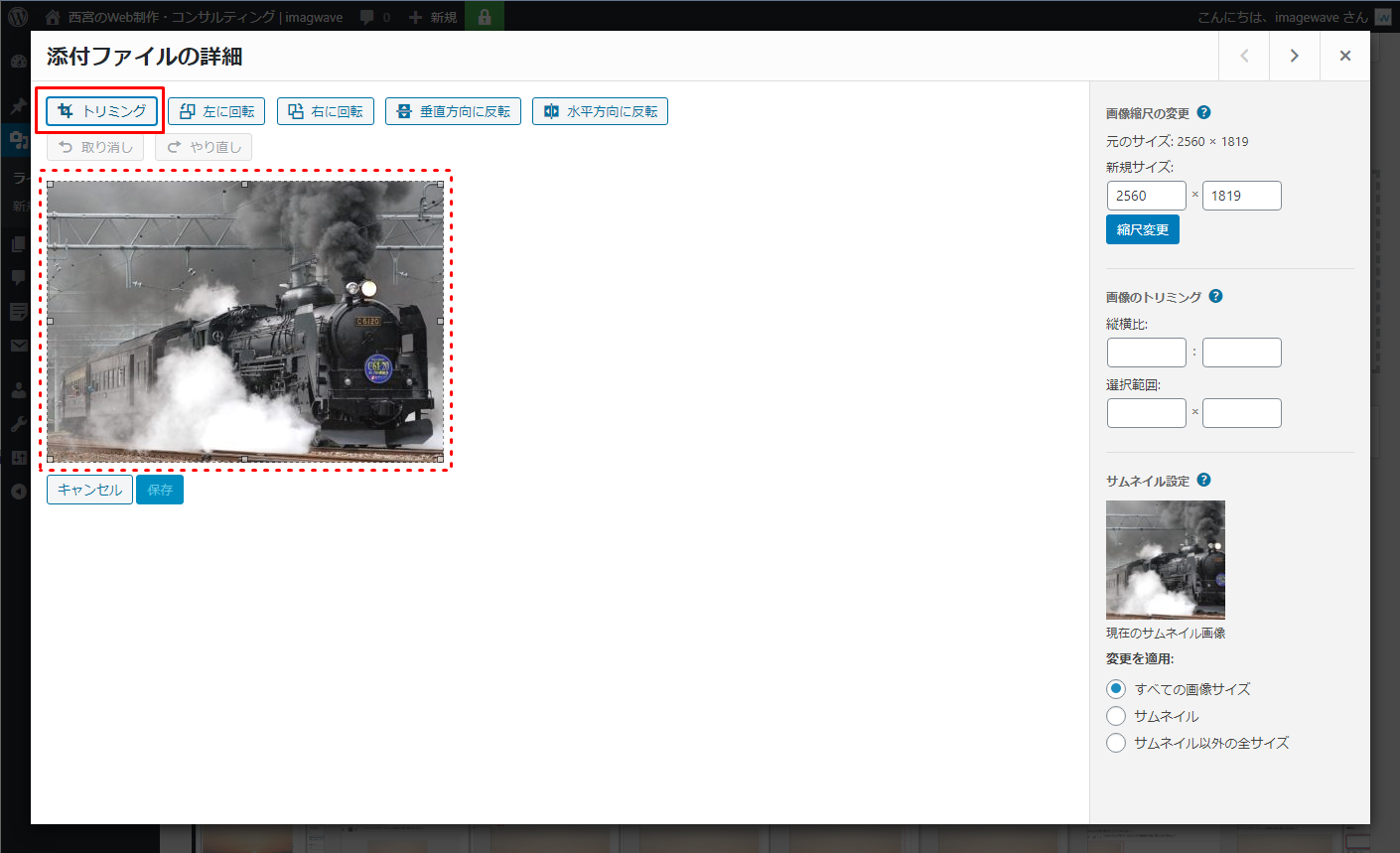
「トリミング」をクリックすると画像の枠に黒の破線が表示されます(赤の破線枠)。

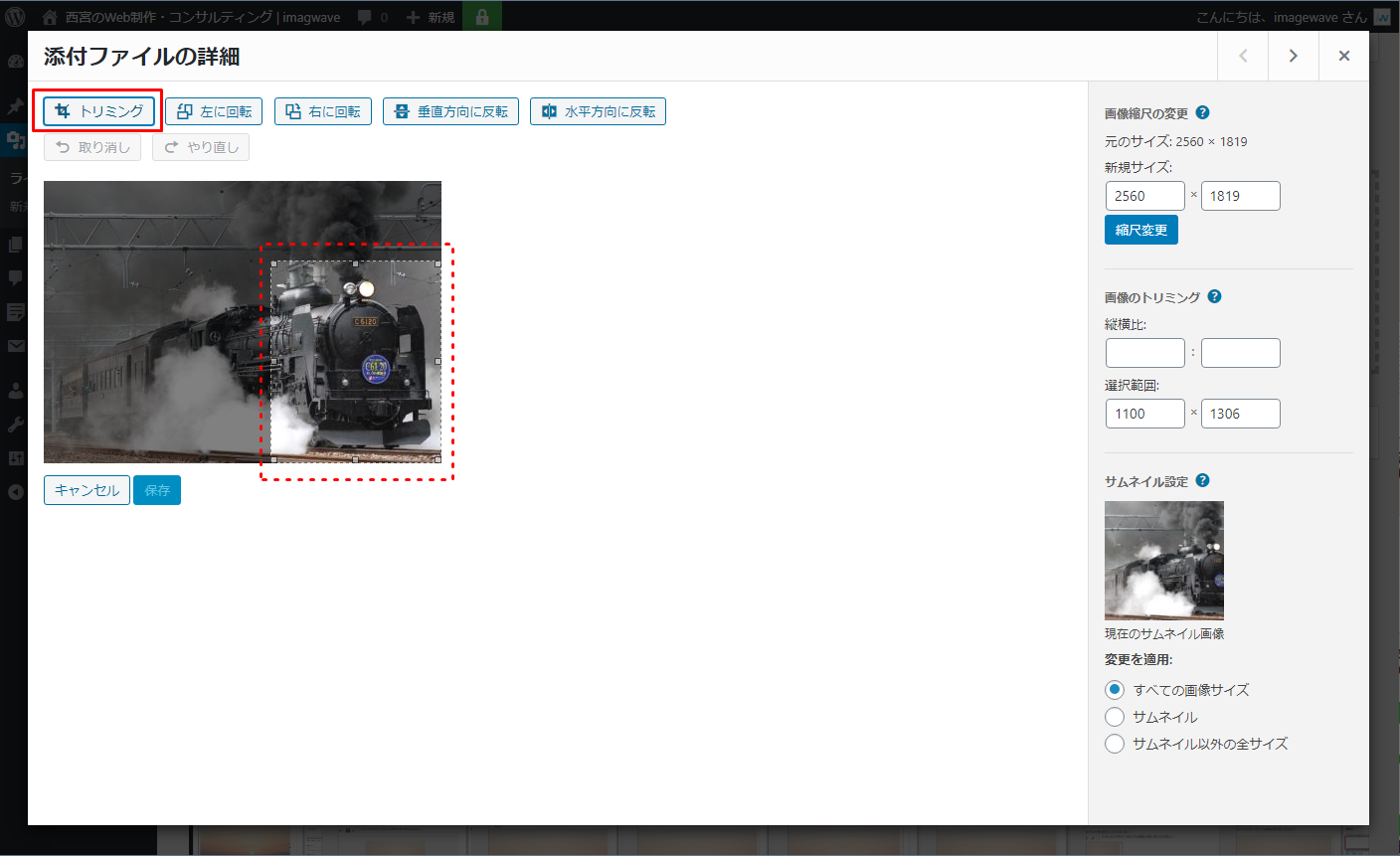
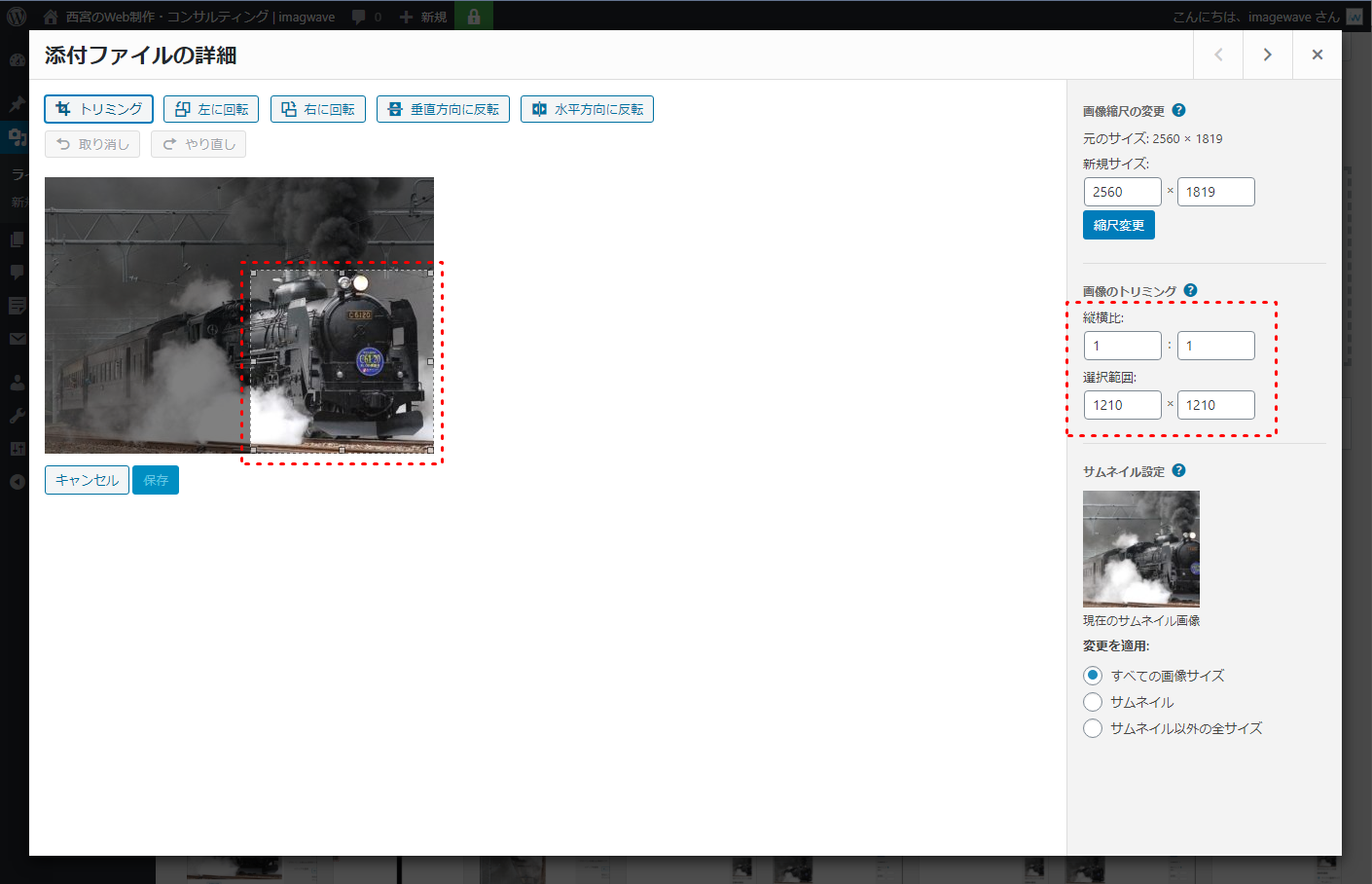
「黒の破線の角」からカーソルをドラッグしながら(マウスの左ボタンを押しながら)表示させたい部分までもっていき、指を離します。
明るい部分(赤の破線枠)が表示される部分になるので、よければ「トリミング」をクリックします。

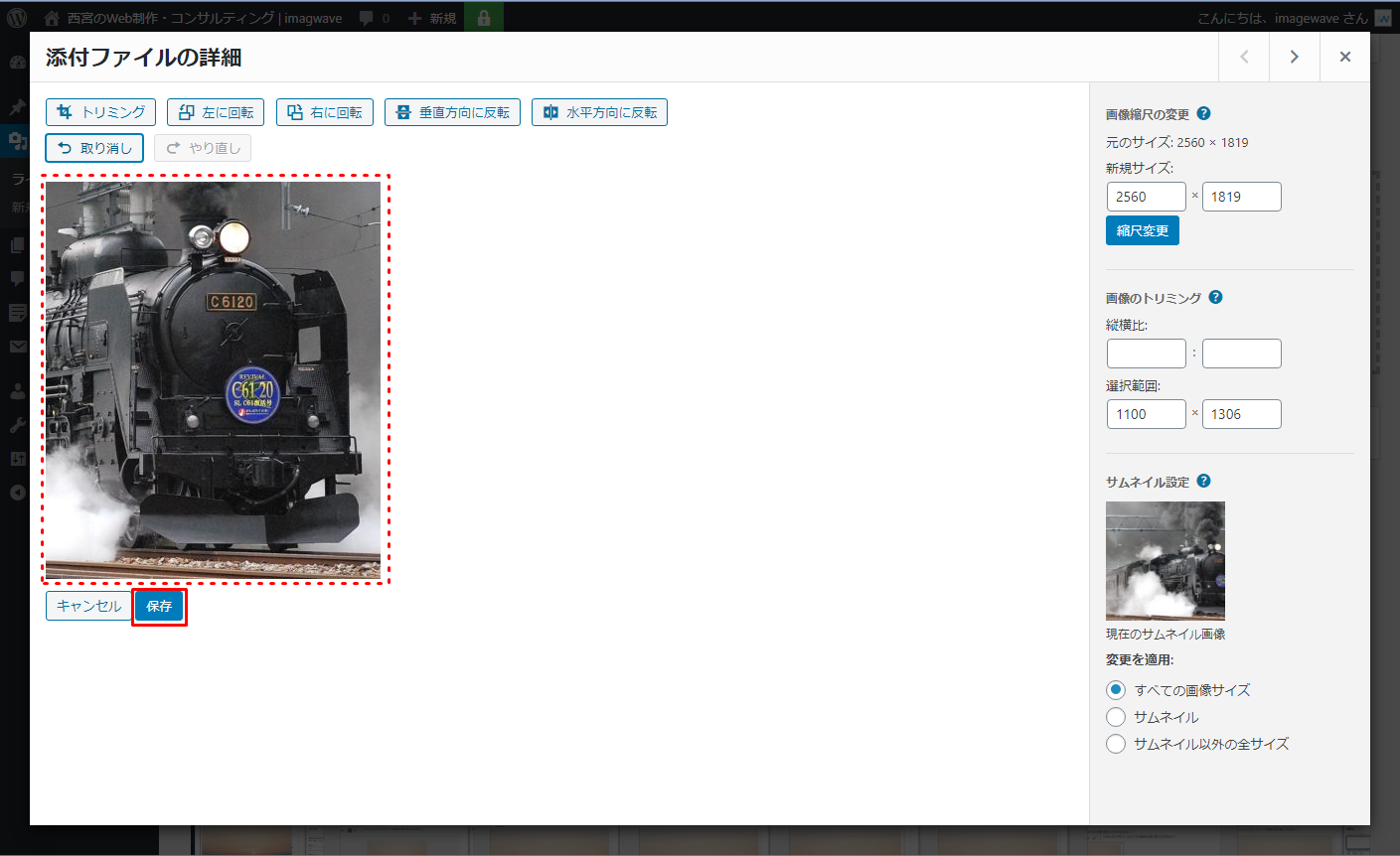
トリミングされた部分が表示されるので、良ければ「保存」をクリックします。

画面が更新されてトリミング後の画像が表示されるとトリミングは完了です。

トリミングを行う際に縦や横の比率を固定させることで、正方形や任意の比率で切り取ることもできます。
正方形で切り取る場合、画面右の[縦横比]の空欄にそれぞれ”1″と入力し、「トリミング」をクリックします。
数字は半角で入力してください。

先程と同様に画像の角からドラックすると、正方形でしかトリミングの範囲を設定できません(左の破線枠)。
また、[選択範囲]の値が縦横ともに同じ数字になっていることから、正方形で範囲を設定していることがわかります。

画像の方向を調整する
横向きで撮ったはずの写真が縦向きになっていたり、その逆になっている時があります。
ブログ記事に載せる際に気づき、撮り直しができない場合は本画面で向きを調整することができます。
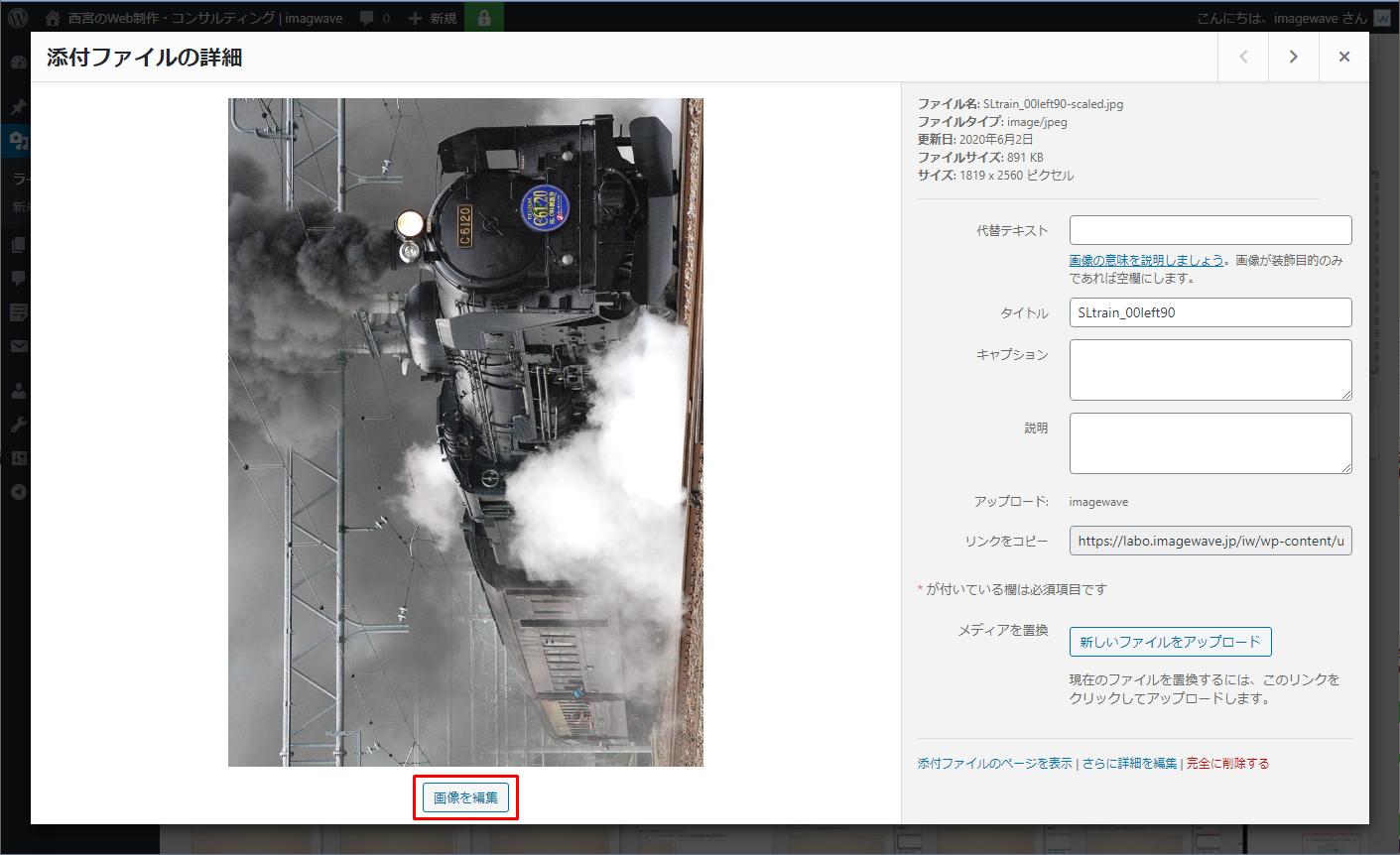
[添付ファイルの詳細]で「画像を編集」をクリックします。

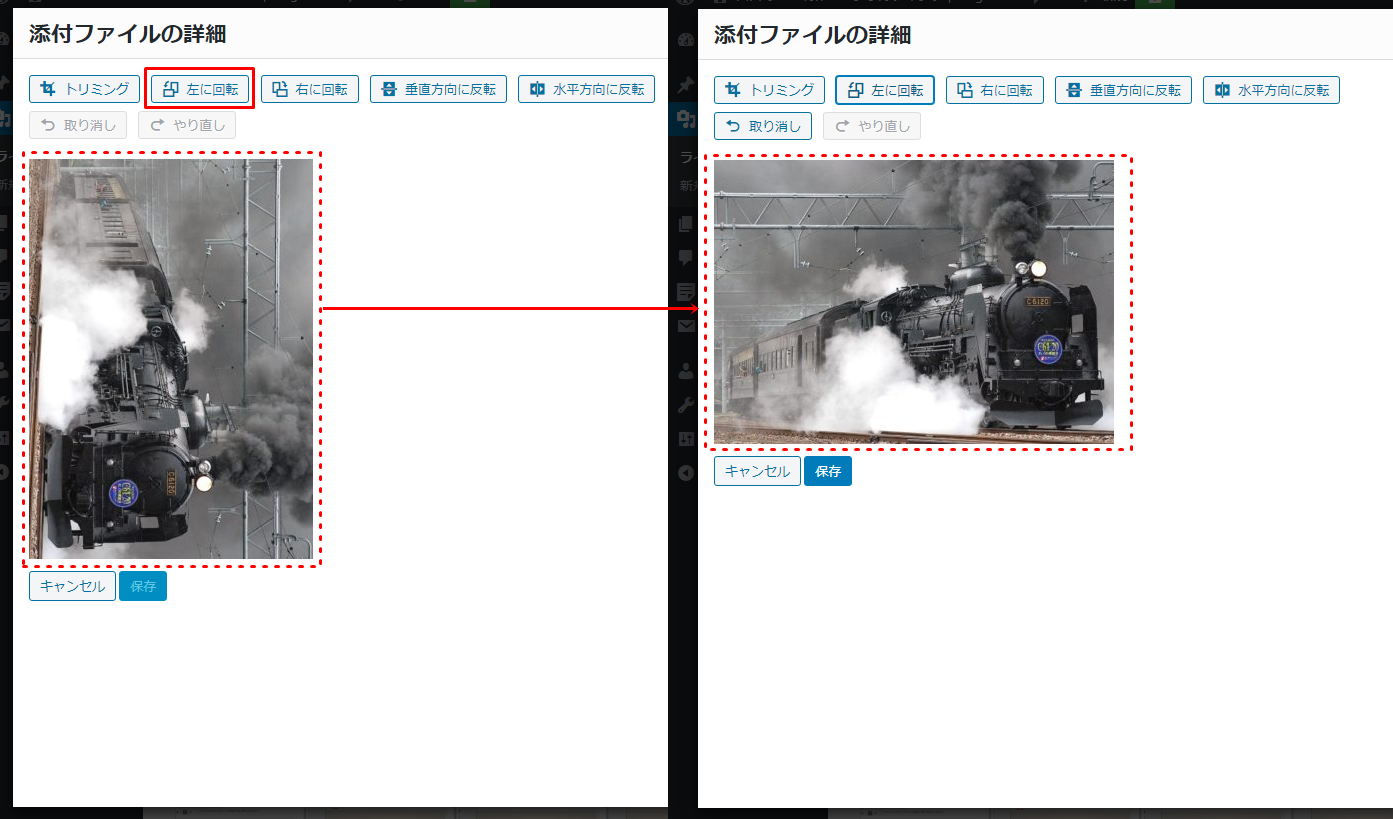
編集画面の上部にあるボタンの中から、変えたい向きのボタンをクリックします。
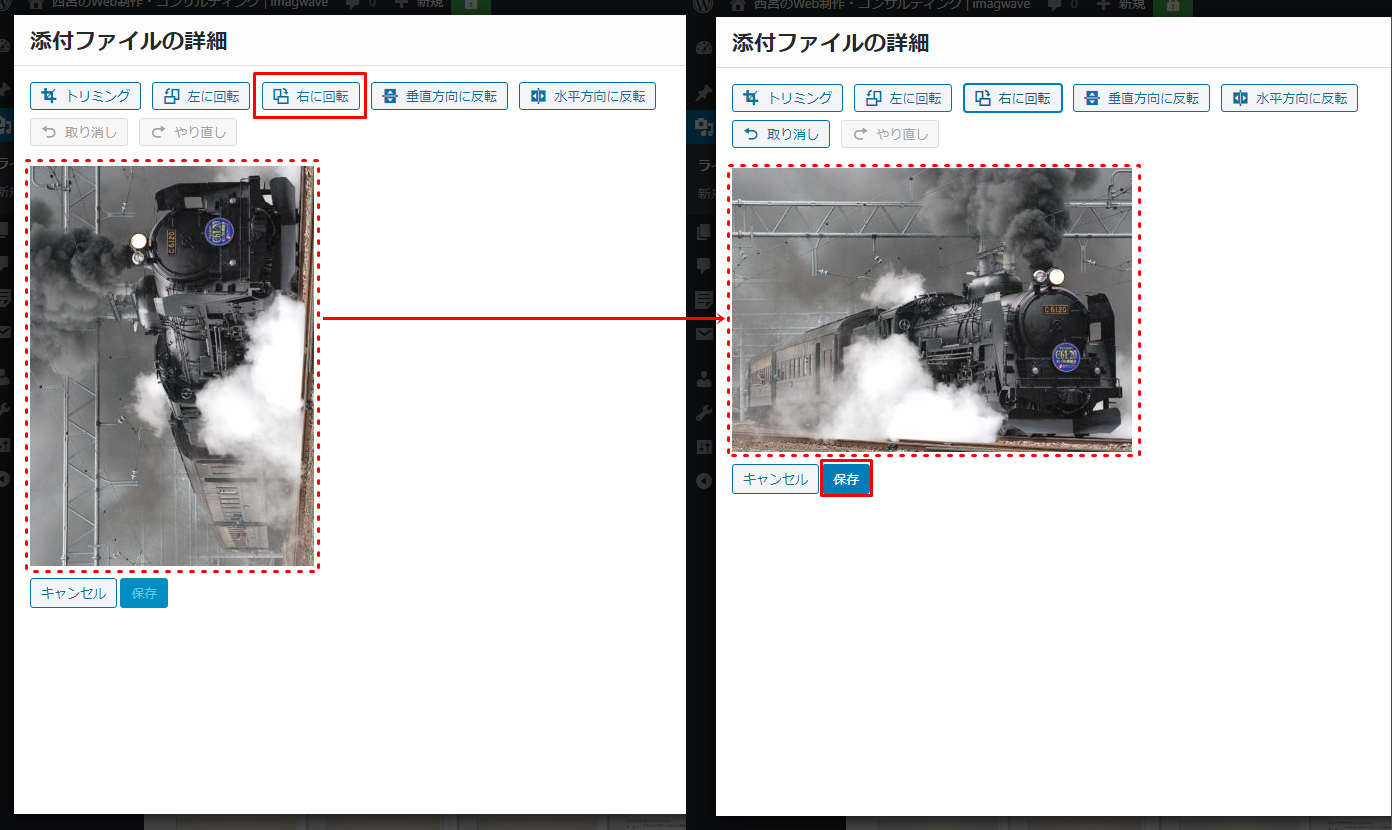
すると画像の方向が即座に調整される(赤の破線枠)ので、間違いがなければこのまま「保存」をクリックします。
例では路面を下にしたいので「右に回転」をクリックします。

画面が更新されて調整後の画像が表示されると、画像の調整は完了です。

方向の調整は他にも「左に回転」「垂直方向に回転」「水平方向に回転」があります。
それぞれは次の通りです。
「左に回転」
画像を反時計回りに90度回転させます。

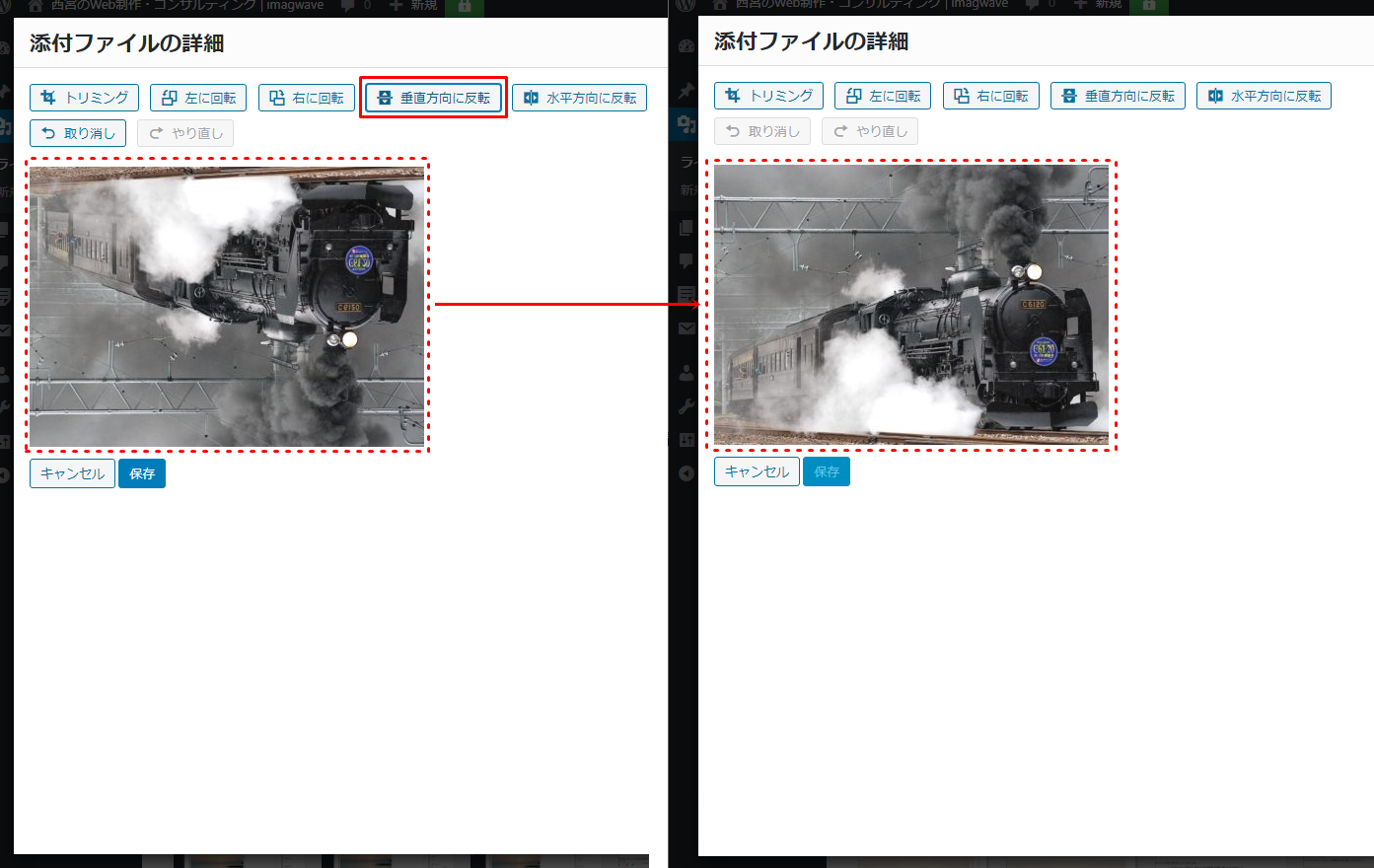
「垂直方向に反転」
画像の底辺を軸に180度回転させます。

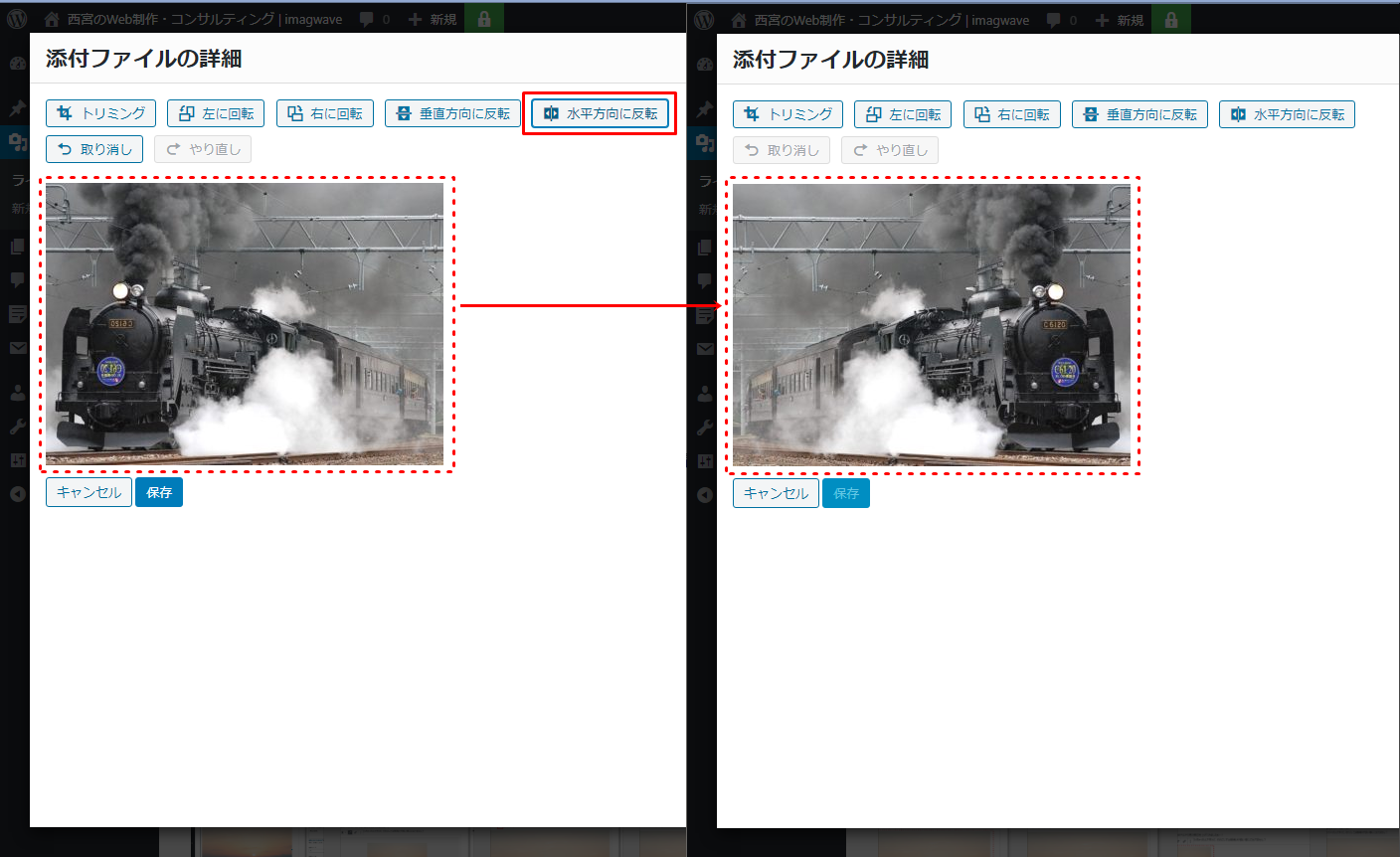
「水平方向に反転」
画像の右辺を軸に180度回転させます。

以上で画像を調整する作業は終了です。
次回はリンクの設定について説明をしていきます。
元・IT会社のサポート担当。日々ウェブについて勉強中。最近はpythonに興味を持ち、情報処理系の資格取得を計画中。普段はコーヒーを飲みながら海外ドラマを見るのが好きな元演劇部部長。
