WordPressの記事に画像を追加する方法

WordPressでブログ記事に画像を追加する方法を説明します。

ブログ記事に画像を追加するという場合、単純に画像を加える以外にもやっておいた方がよい事がいくつかあります。また、その画像にひと手間加え、より多くの人に見てもらうための方法も説明します。
では、以下の順番で見ていきましょう。
画像を挿入する
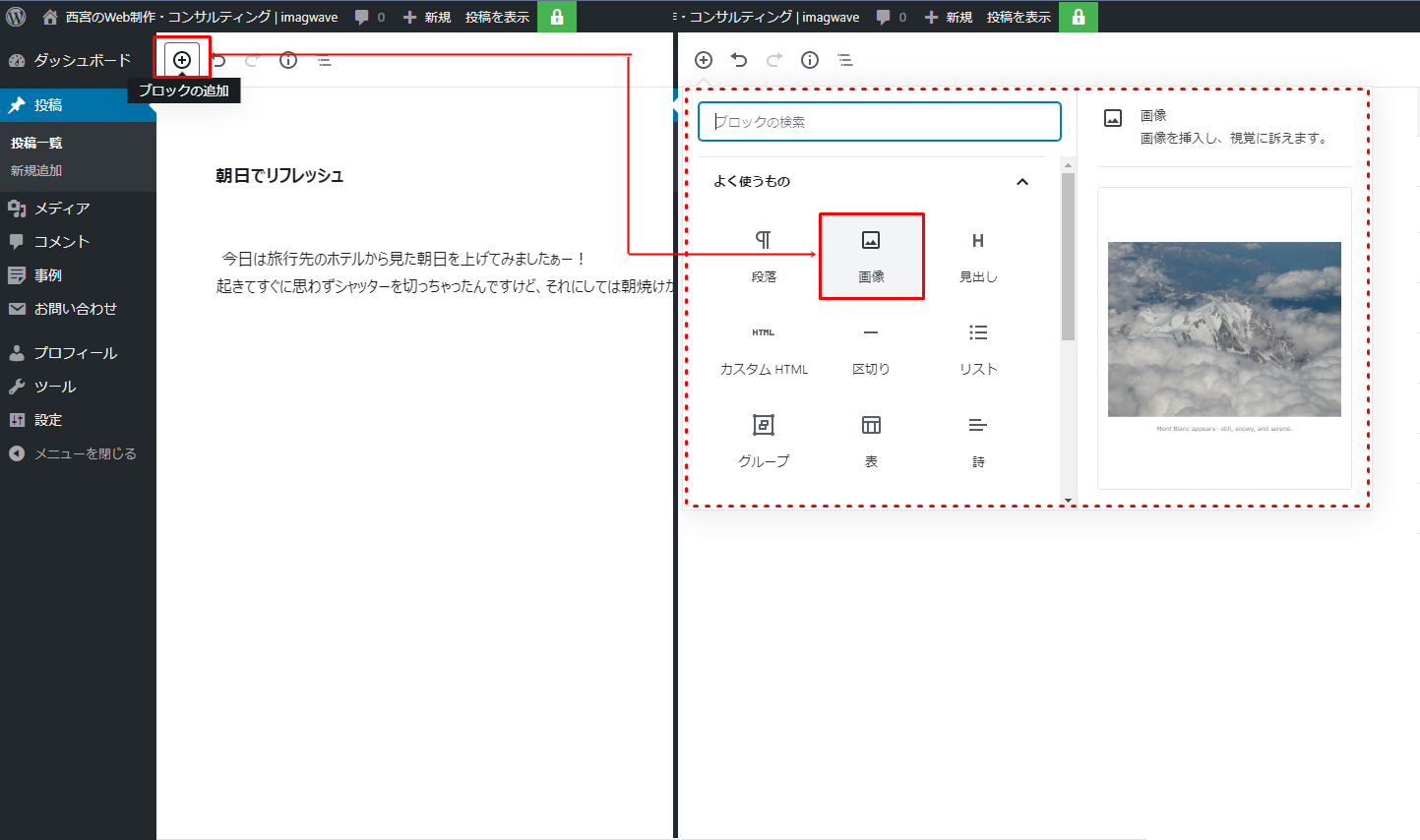
画面の上部にある”+”マークをクリックする事で画像の挿入を行います。
”+”マーク(ブロックの追加)をクリックして、ブロックマネージャー(赤破線枠)に表示されている「画像」を再度クリックします。

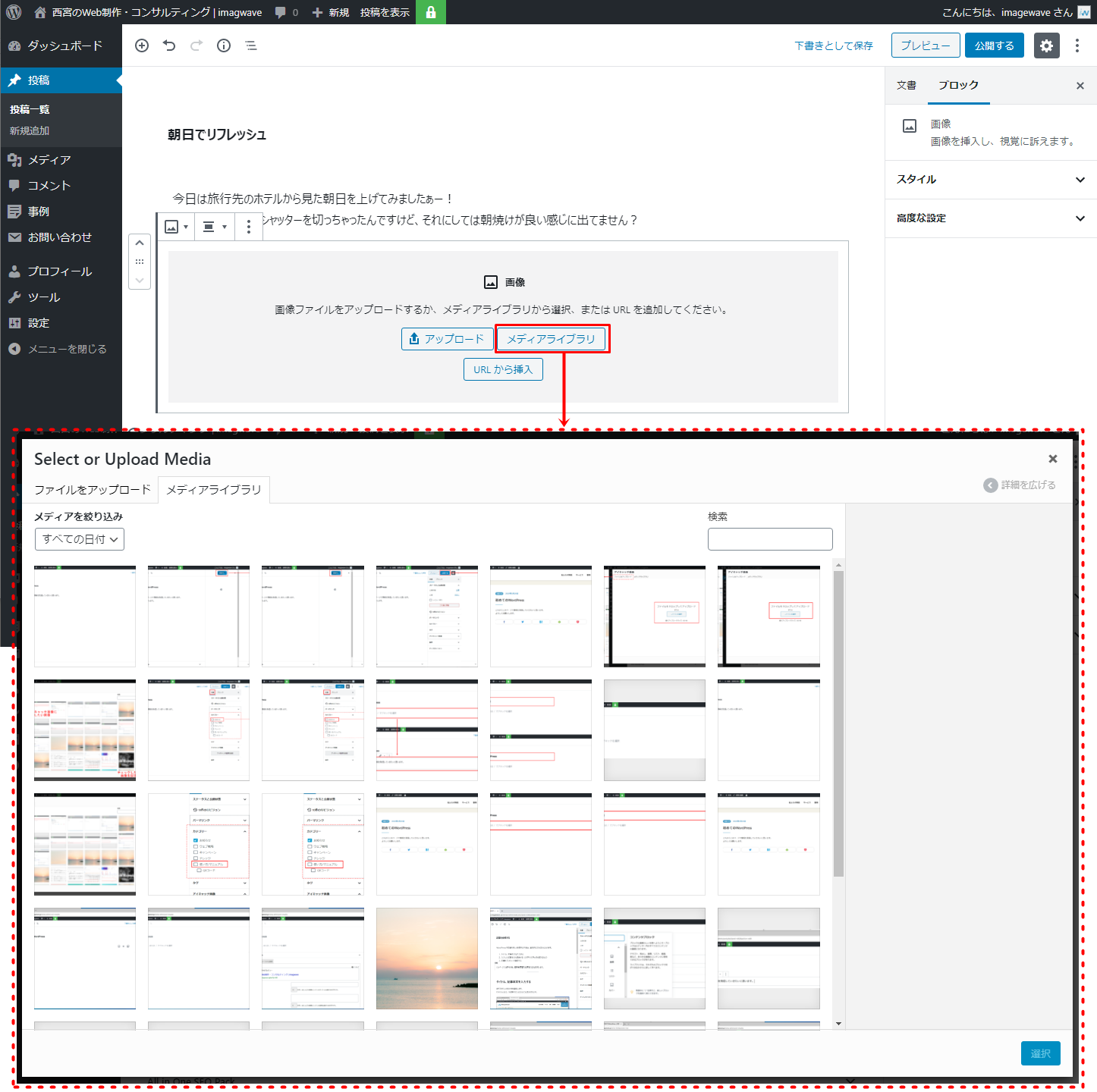
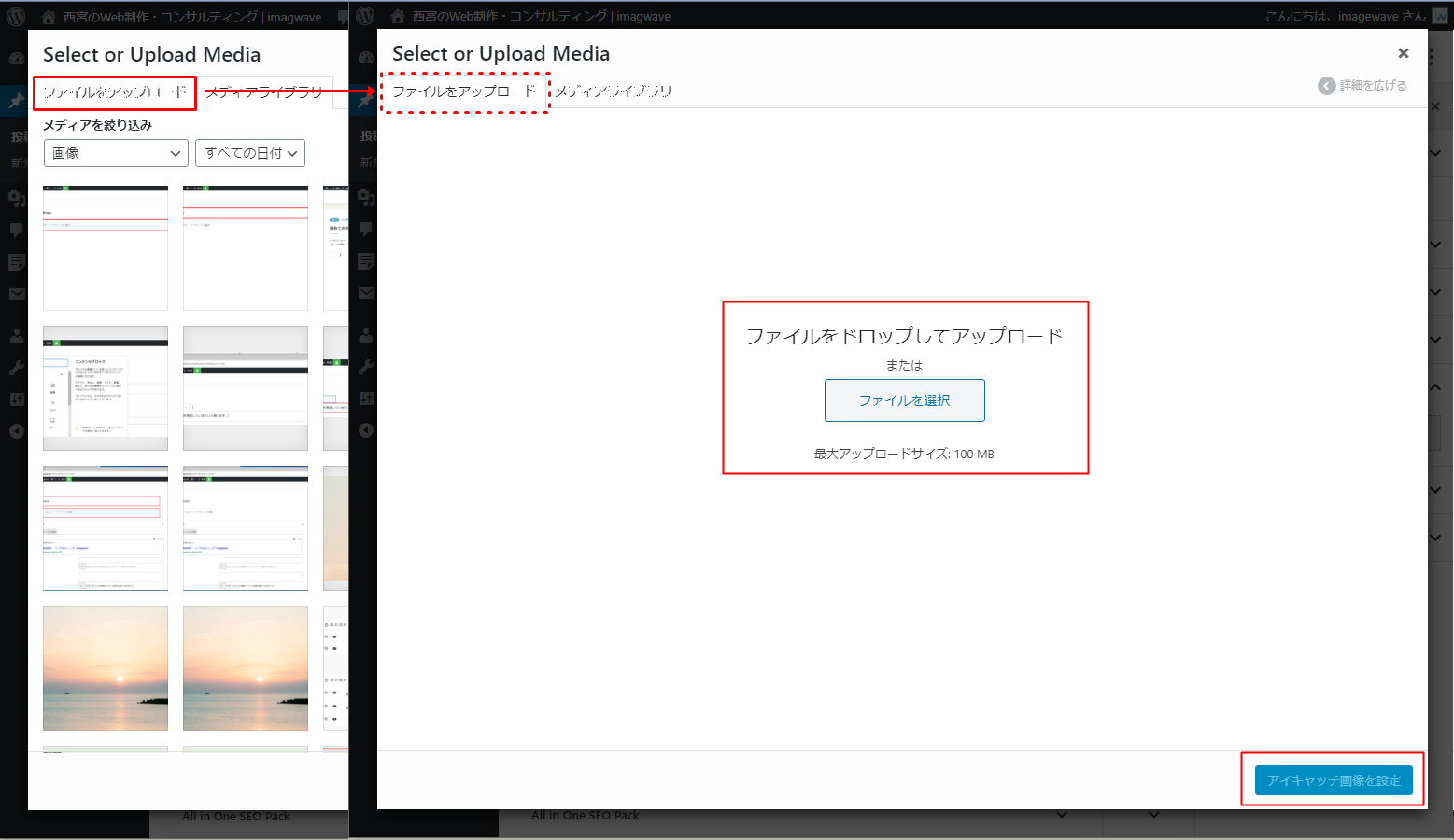
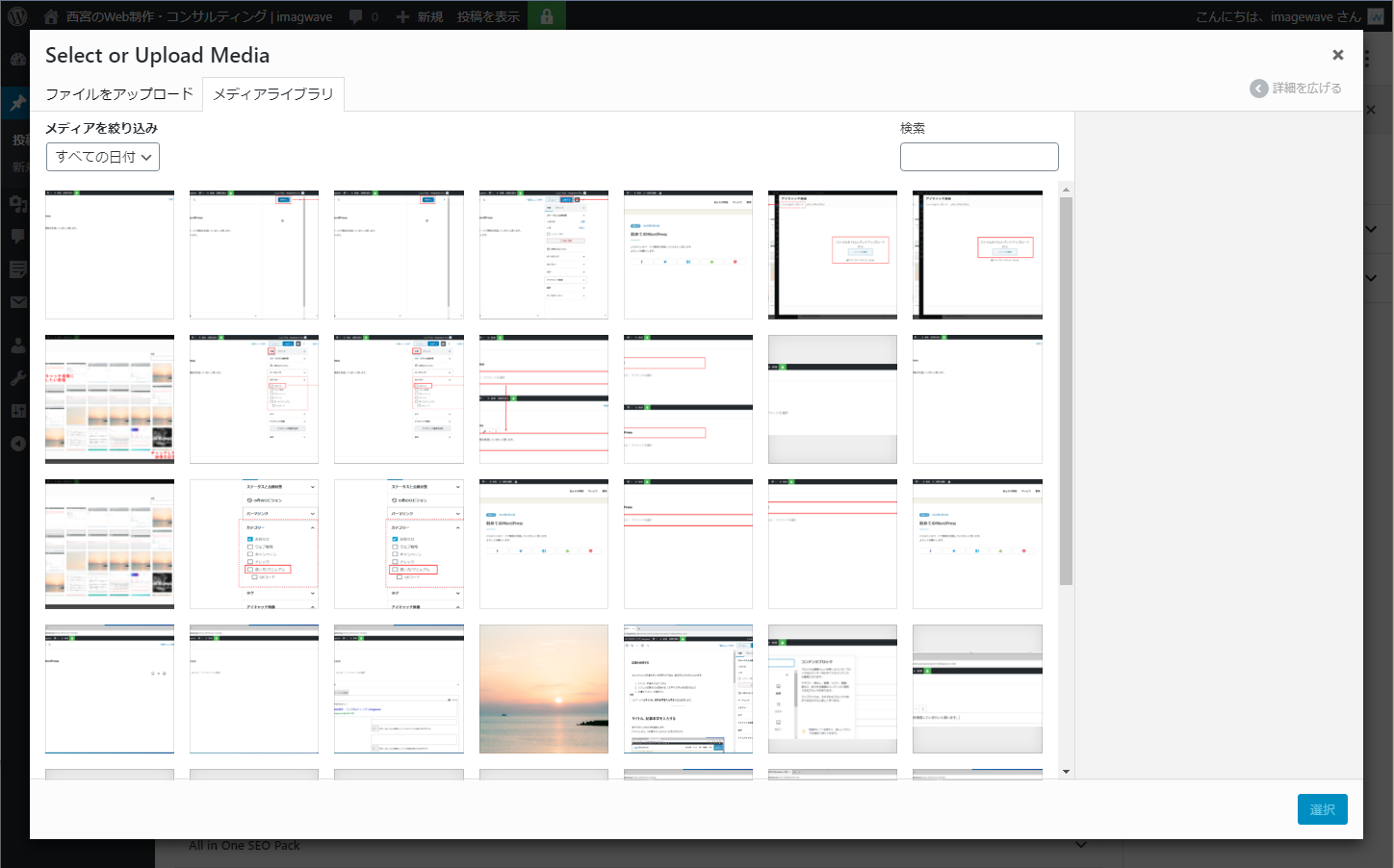
画面上の「メディアライブラリ」をクリックして、[Select or Upload Media]の画面(赤破線枠)を表示させます。

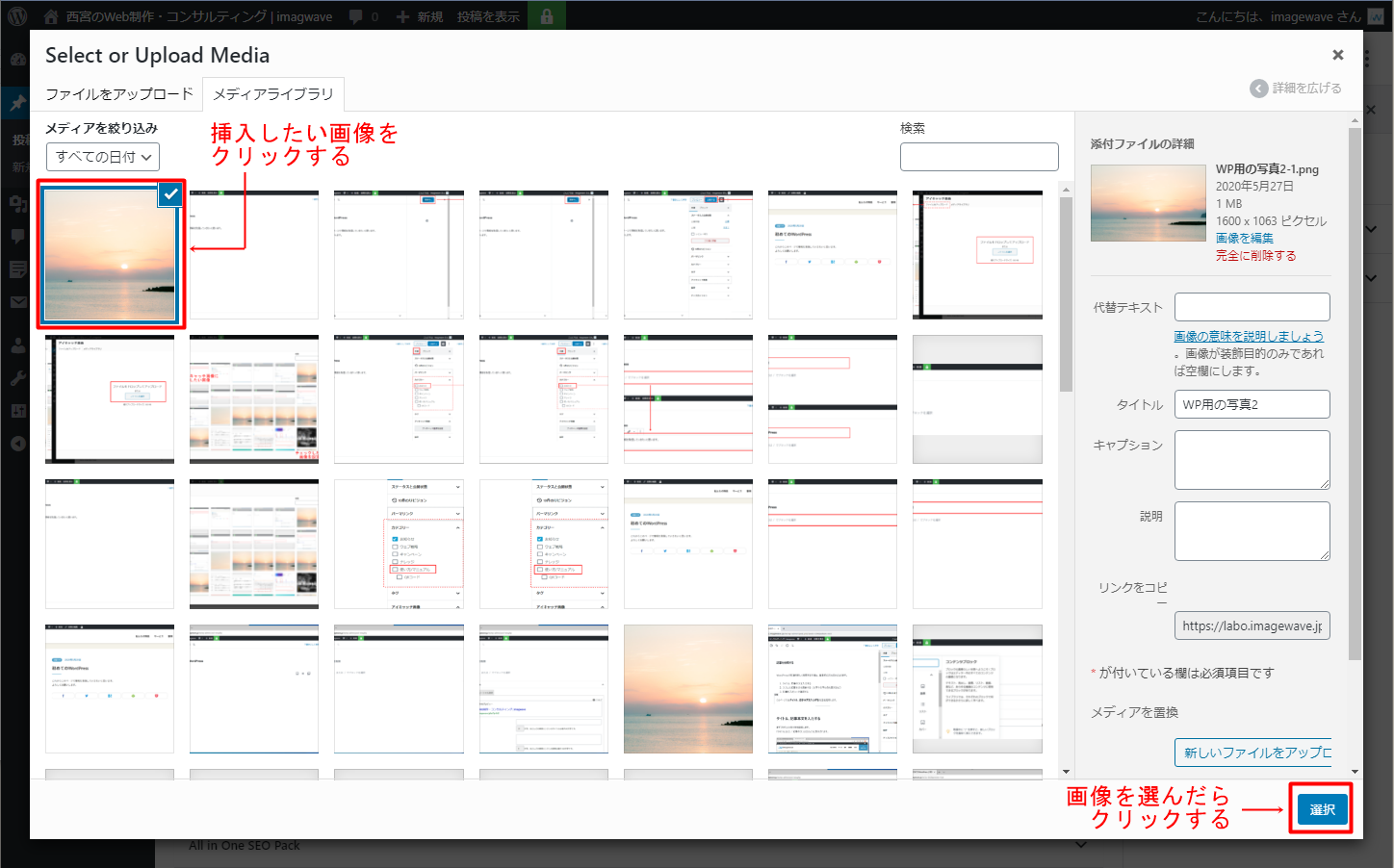
[Select or Upload Media]の画面に、ブログ記事に挿入したい画像がある場合はそれをクリックしチェックを入れた後に、「挿入」ボタンをクリックします。

[Select or Upload Media]の画面にブログ記事に挿入したい画像がない場合は、下図にある赤枠の「ファイルのアップロード」タブをクリックしてファイルをアップロードします。

画像に代替テキストを設定する
画像を配置したら、できるだけ代替テキストを設定するようにしましょう。代替テキストを設定する理由は、検索エンジン対策がありますが、音声読み上げにも対応することも含まれます。代替テキストは場合によっては不必要なこともありますので、ケースバイケースで使い分けましょう。
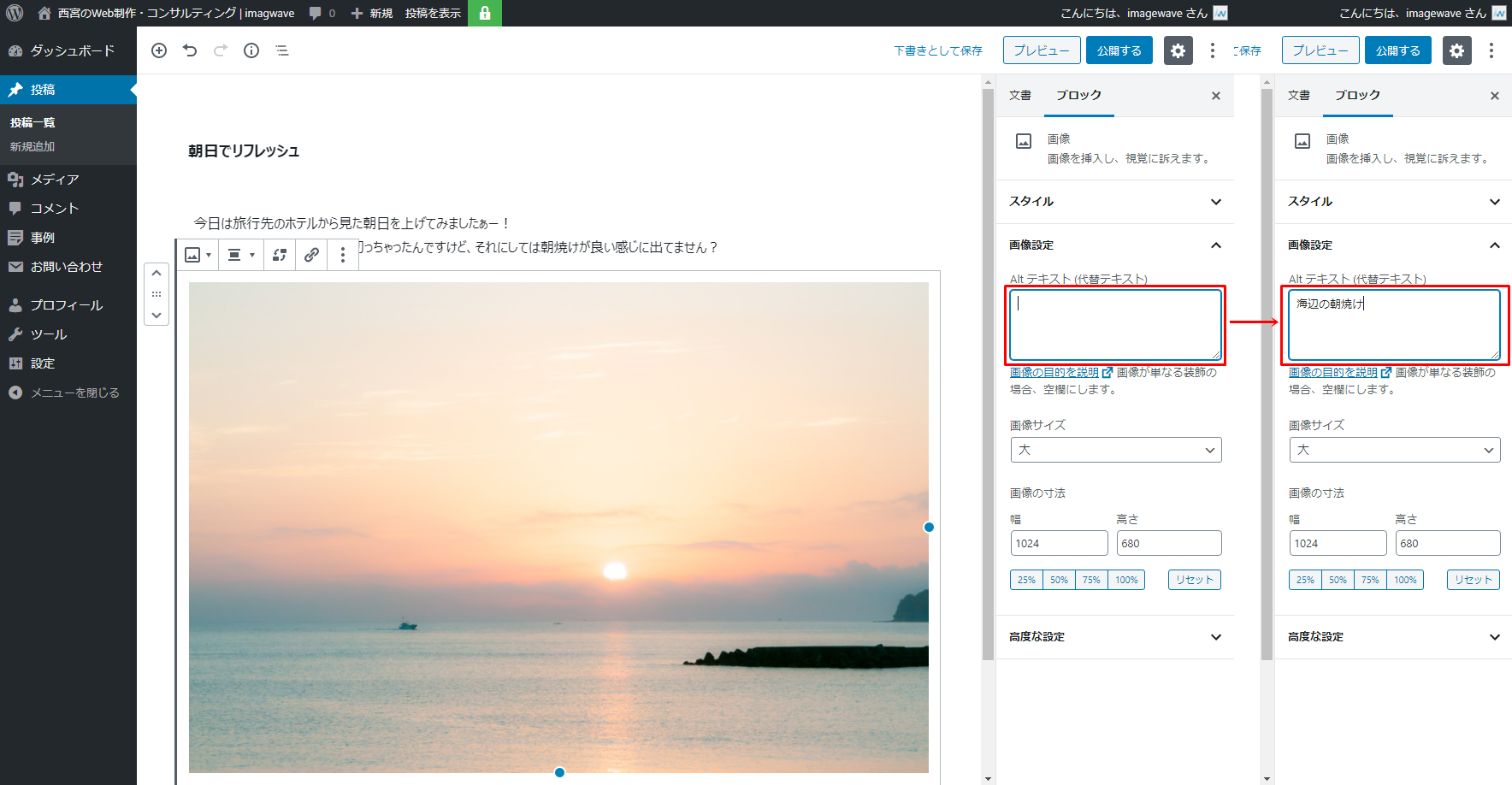
赤枠線の[Altテキスト(代替テキスト)]をクリックし、挿入する画像の説明文を入力します。
ここでは例として「海辺の朝日」と入力します。

画像の大きさを設定する
ブログ記事に挿入した画像はどのタイミングでも簡単に大きさを変更することができます。
いくつかある中で、複数の画像を扱う際にそれぞれのサイズを容易に統一させやすい方法を2つ説明します。
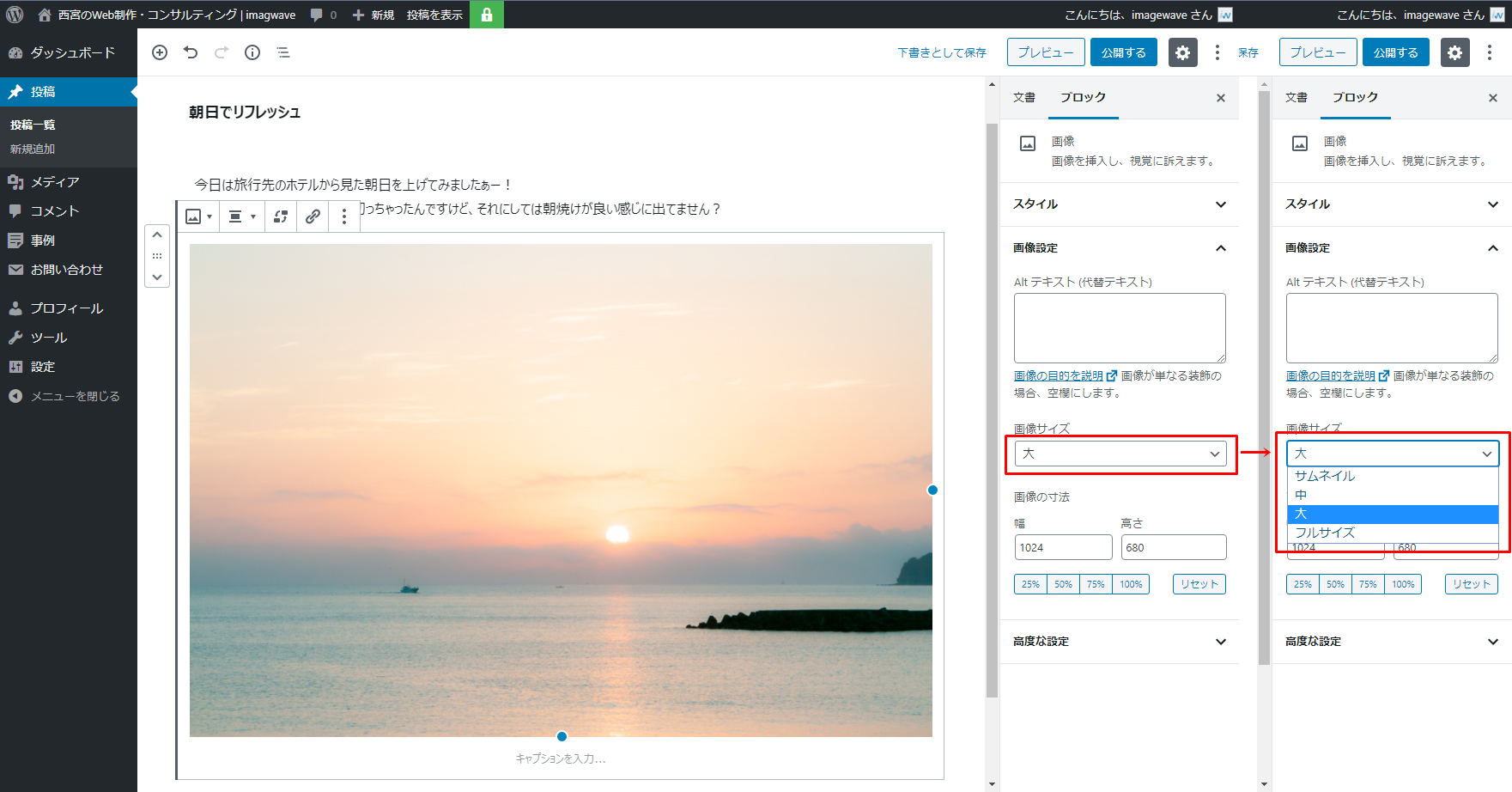
一つ目の方法は赤枠(画像サイズ)の「大」をクリックし、表示された一覧から任意の大きさを選びクリックします。

大きさをクリックする度にブログ記事内の画像が即座に反映されるので、確認しながら選んでください。
「中」を選ぶことで記事内の画像が縮小(右の赤破線枠)され、[画像の寸法]の幅と高さの値(下の赤破線枠)も反映されています。

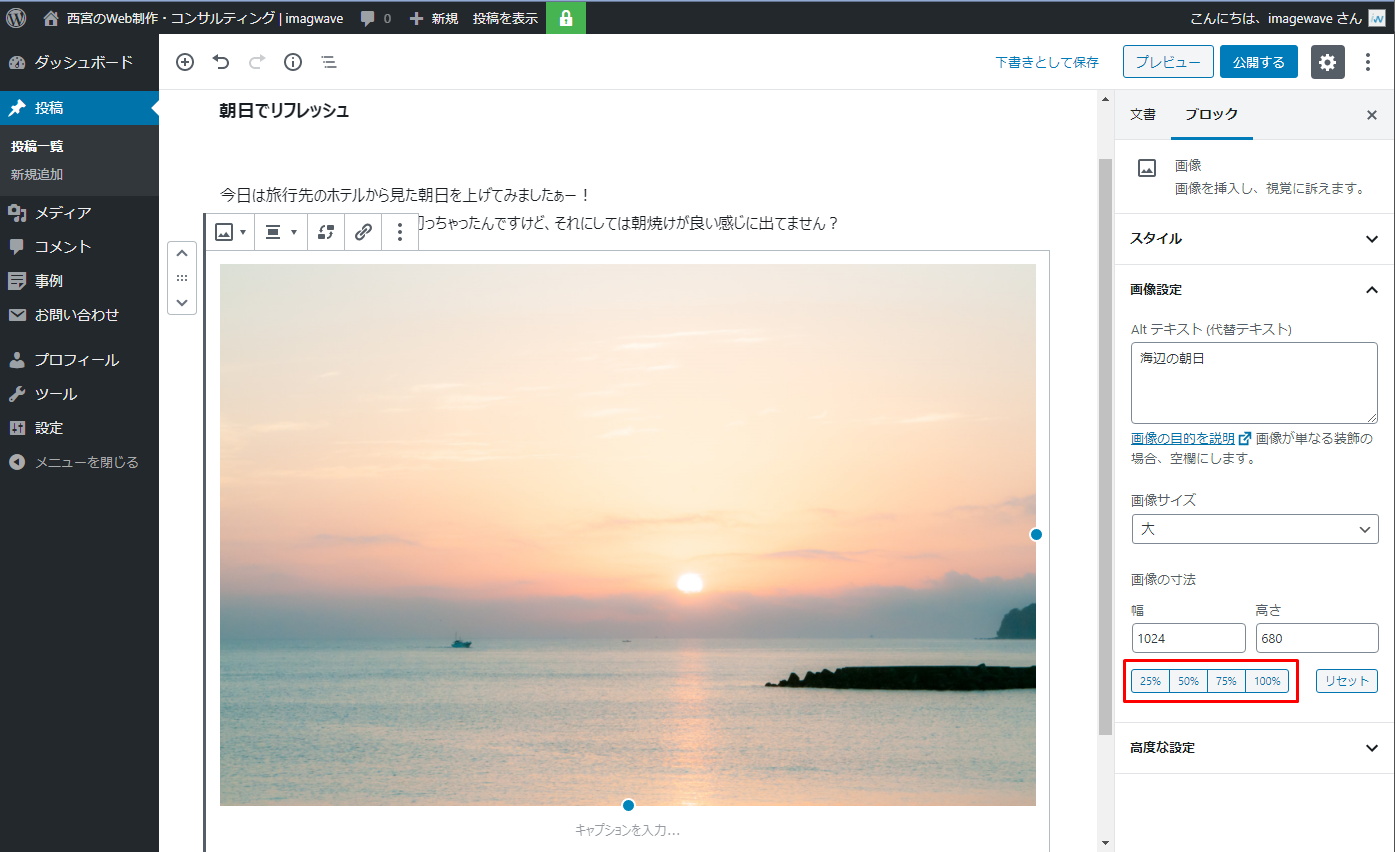
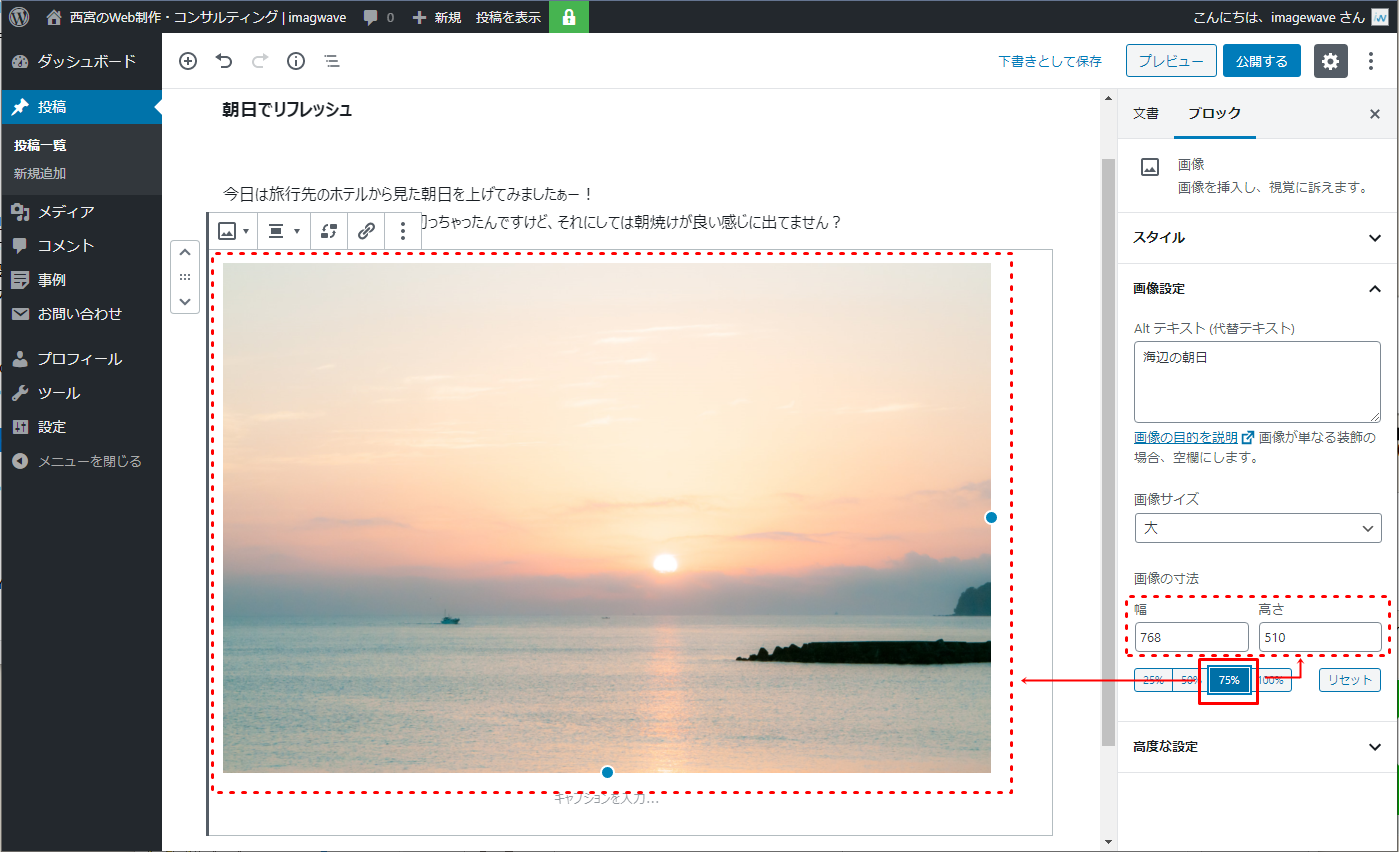
二つ目は赤枠(25%,50%,75%,100%)から好きなパーセントをクリックします。
例として「75%」をクリックします。

ブログ記事内の画像(左の赤破線枠)が即座に縮小されました。
同時に[画像の寸法]の幅と高さの値(右の赤破線枠)にも反映されています。

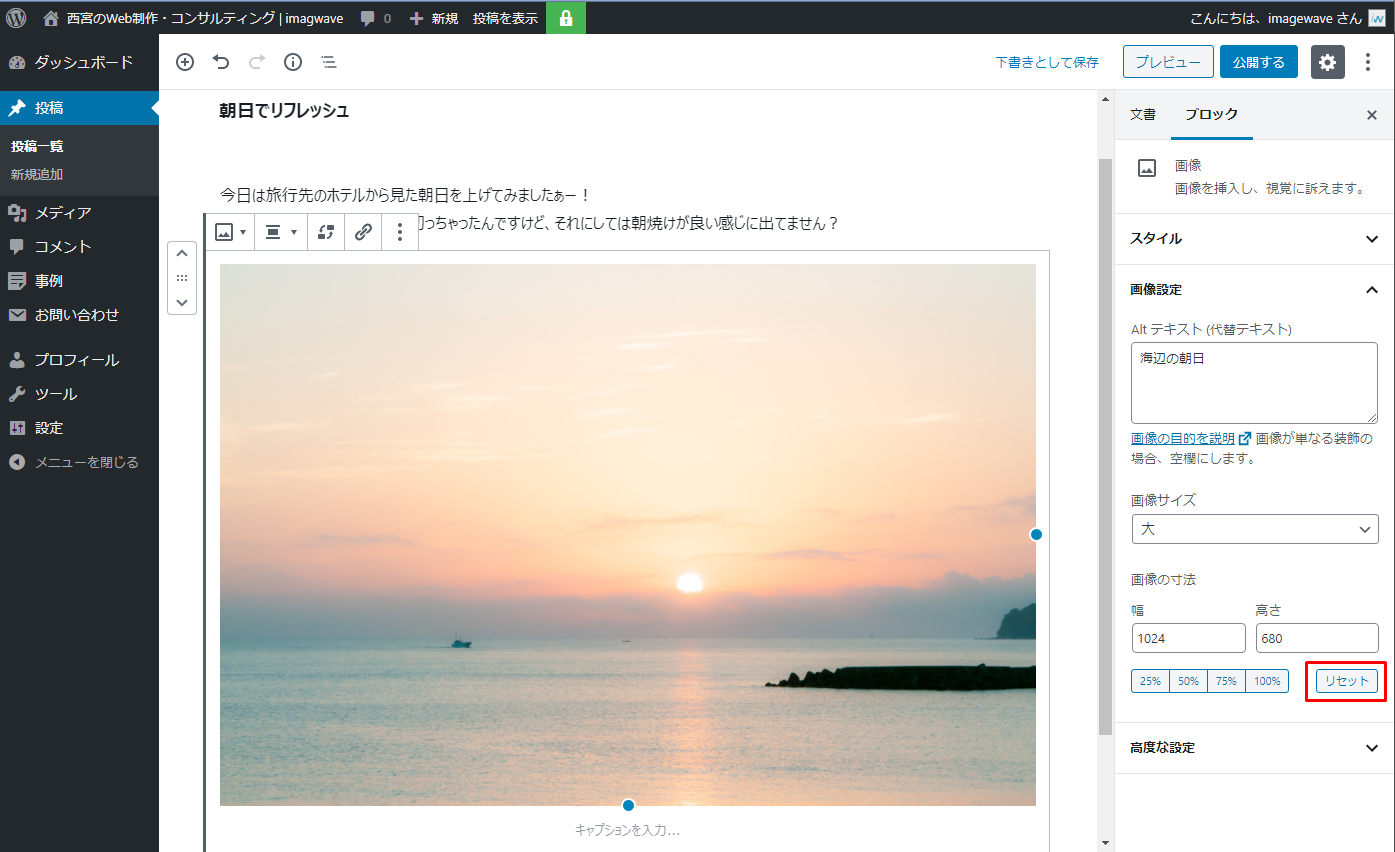
なお、「リセット」をクリックすると画像を挿入した当初のサイズに戻ります。

画像の配置を変更する
ブログ記事に挿入した画像は左揃え・中央揃え・右揃えのいずれかに位置を変更することができます。
最初に画像を挿入した時点では、左寄せの状態で挿入されてます。
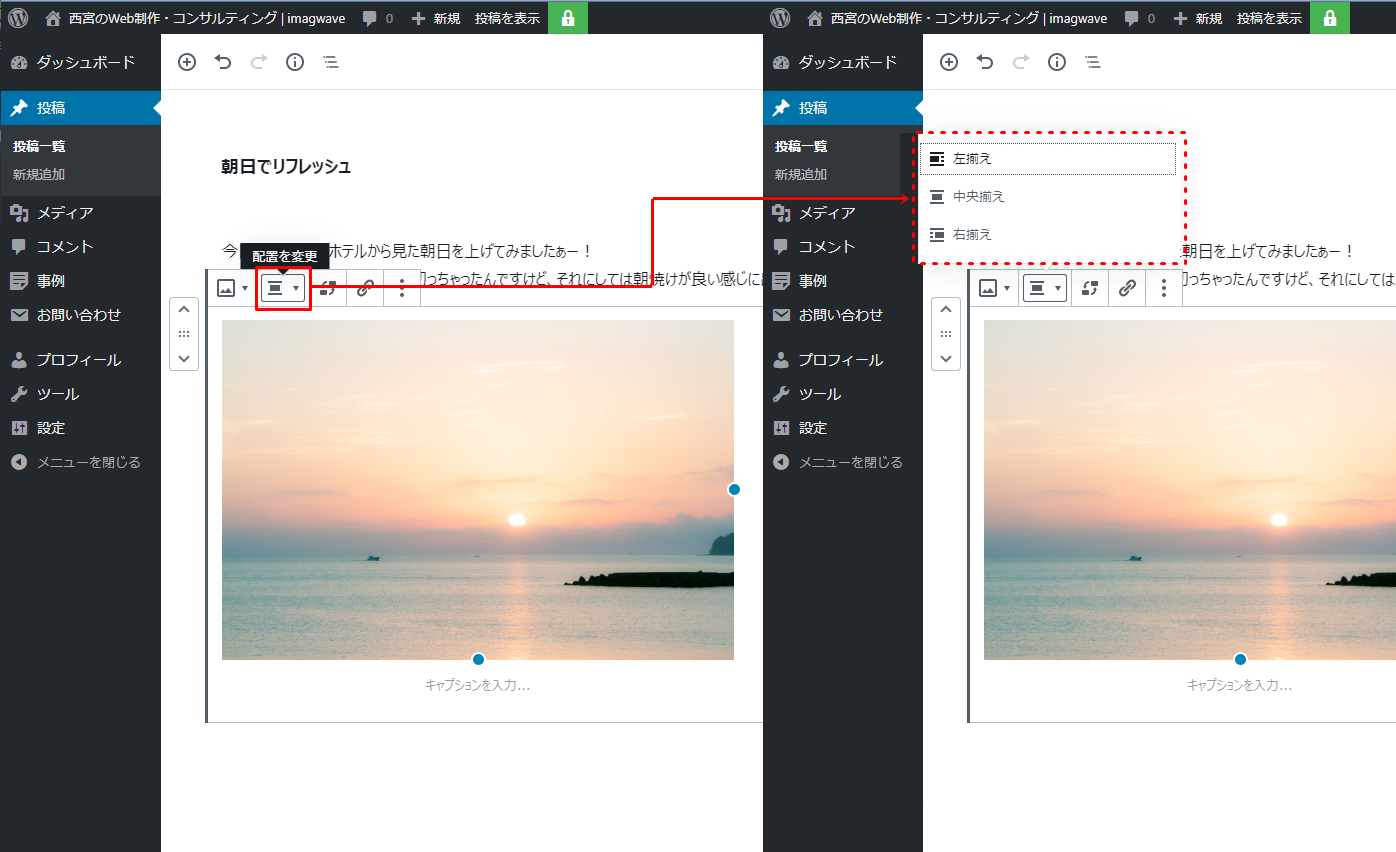
配置を変更したい画像をクリックし、ブロックマネージャーを表示させて赤枠の「画像を編集」をクリックすると、画像の配置先の一覧(赤破線枠)が表示されます。

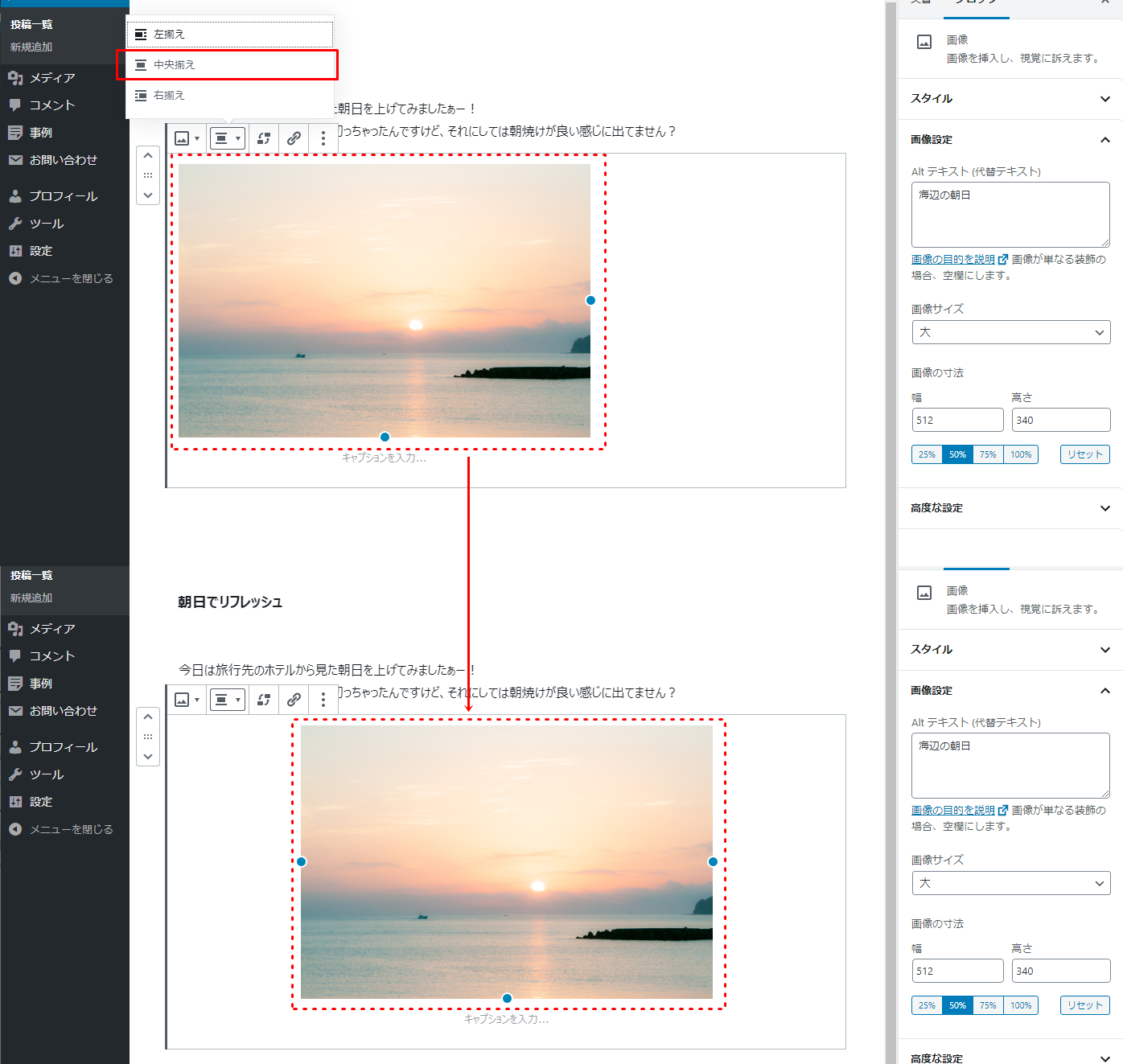
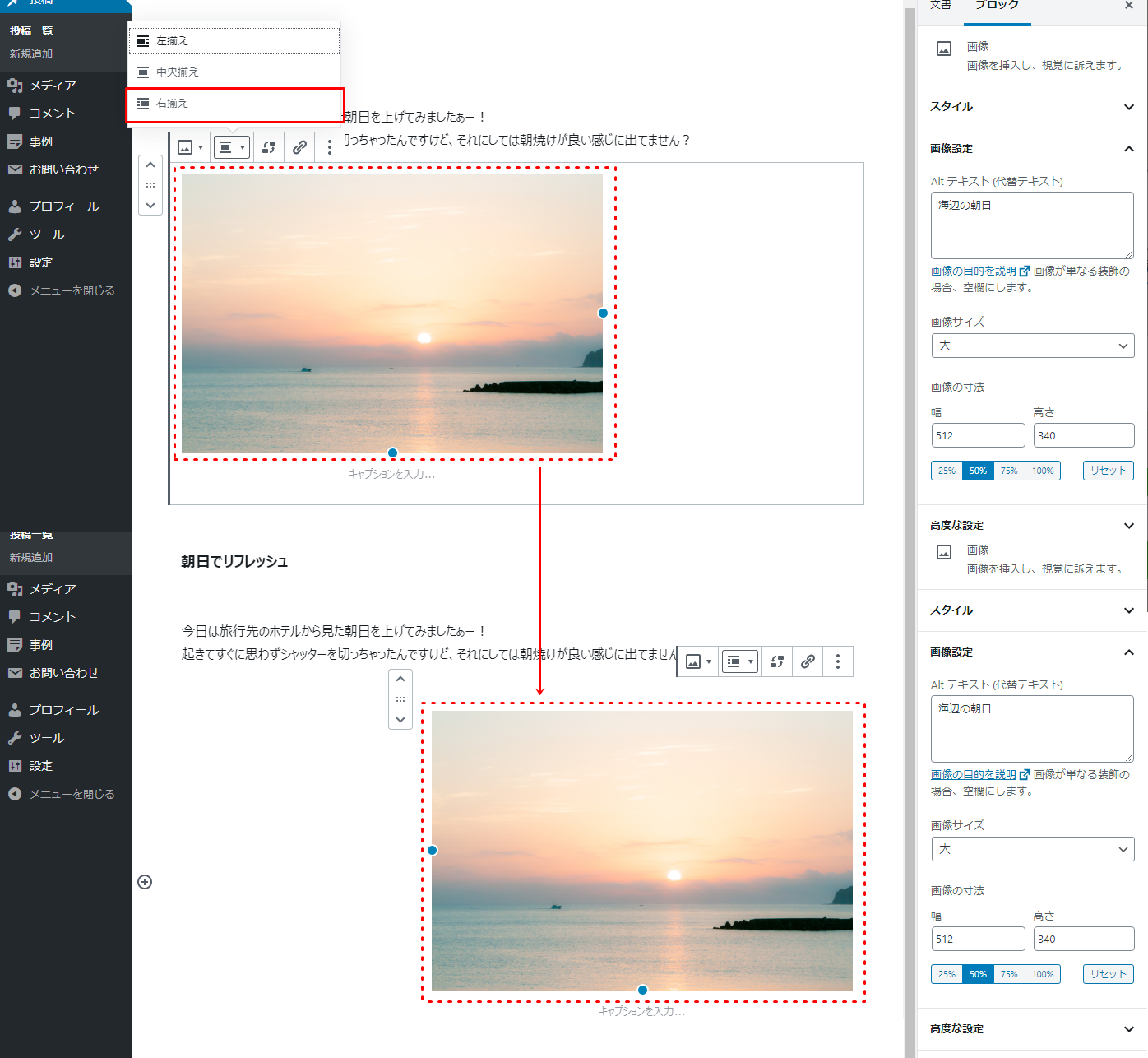
「中央揃え」をクリックすると、ブログ記事内の画像も即座に中央に移動します。

「右揃え」をクリックすると、ブログ記事内の画像も即座に右に移動します。

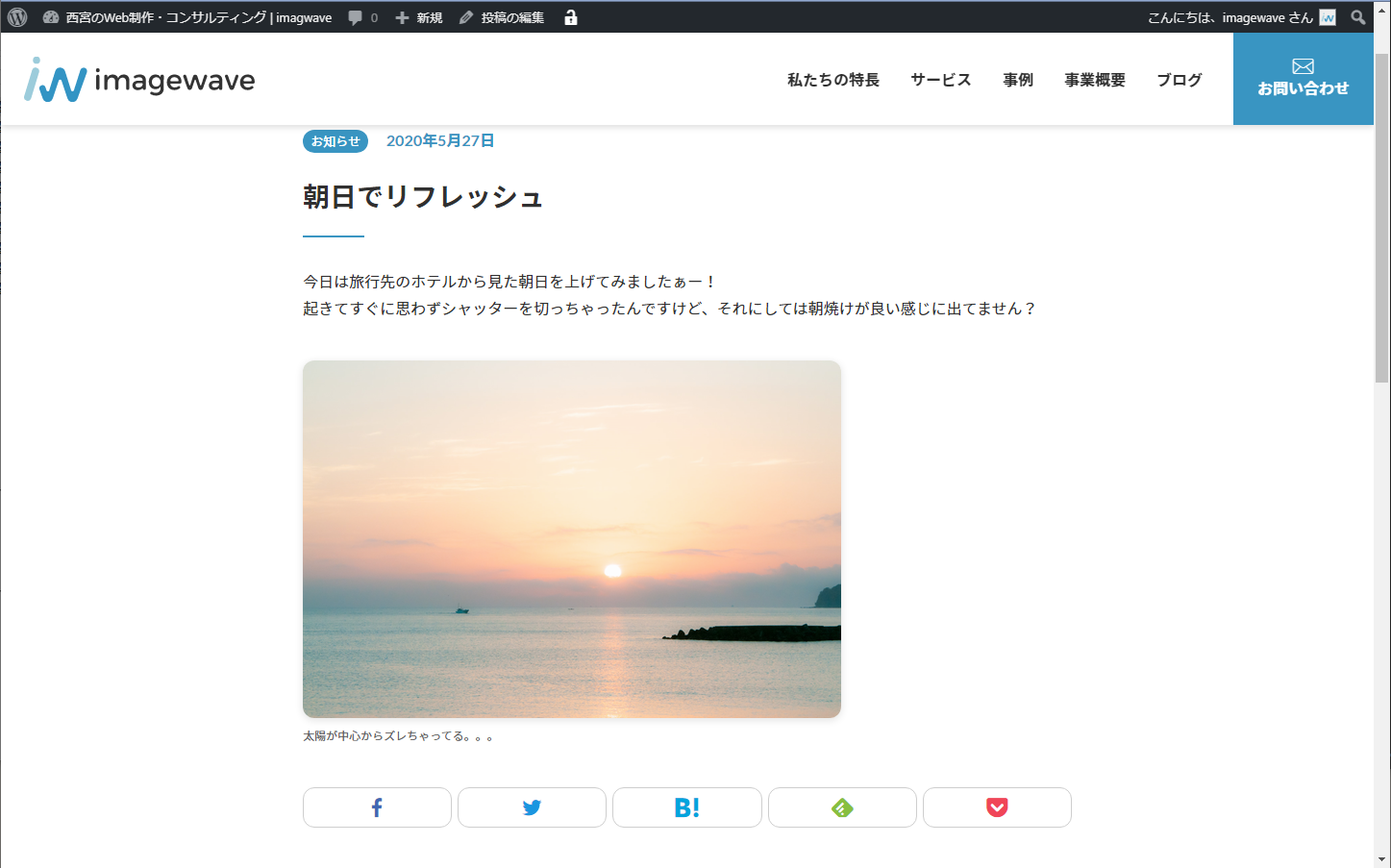
画像にキャプションを付ける
キャプションとは挿入した画像についての補足、または説明文のことです。
必須というものではないので、必要に応じて付けてください。
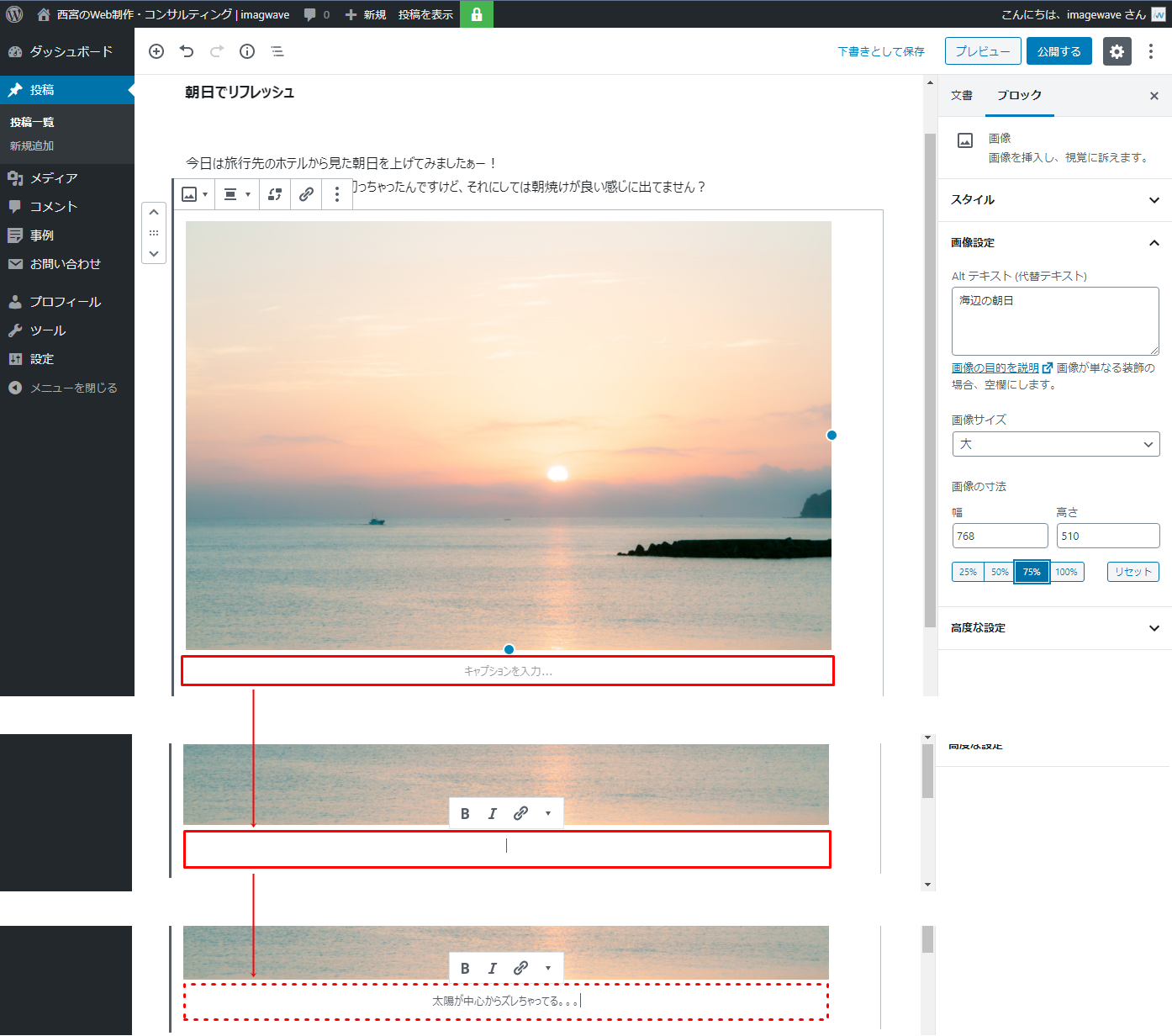
挿入した画像の真下にある「キャプションを入力…」をクリックし、文章を入力します。
ここでは例として「太陽が中心からズレっちゃってる。。。」と入力します。

画像を入れ替える
ブログ記事に設定した画像は、どのタイミングでも入れ替えることが可能です。
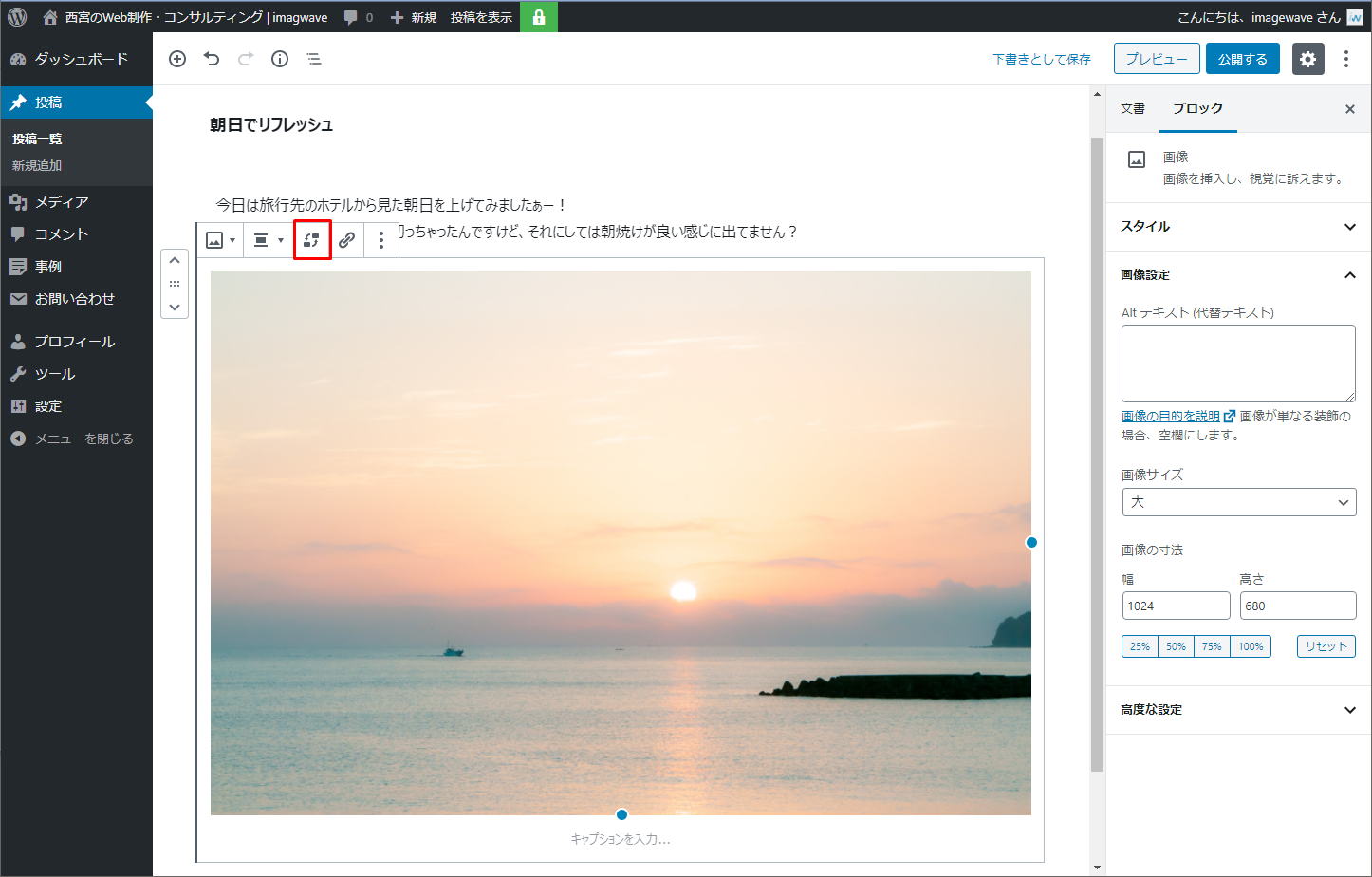
入れ替えたい画像をクリックし、ブロックマネージャーを表示させて赤枠の「画像を編集」をクリックします。

画像の挿入方法が表示されるので任意の方法をクリックします。
もし間違えてクリックしてしまった場合でも、もう一度「画像を編集」をクリックすると画像は元に戻ります。
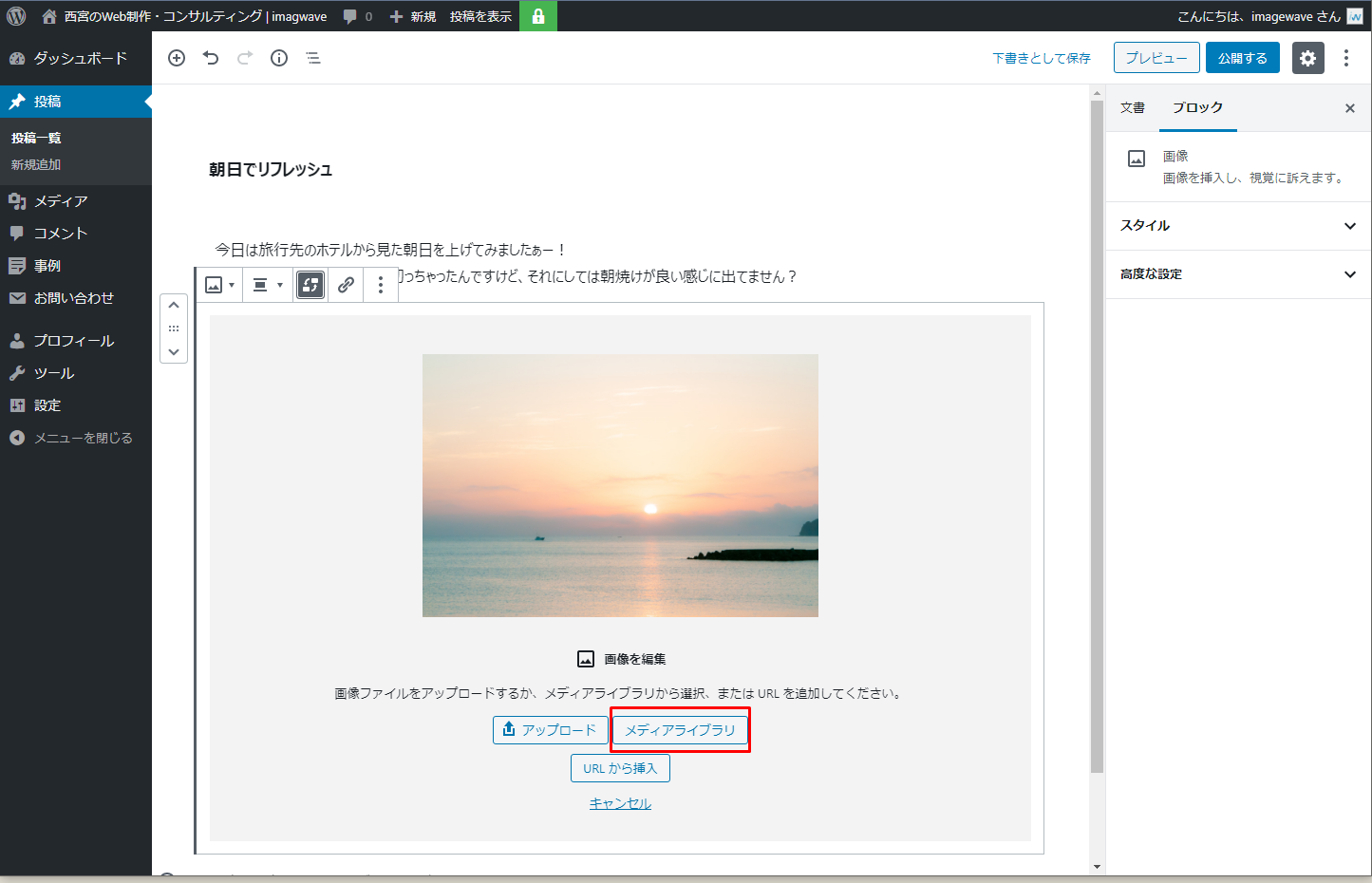
ここでは例として「メディアライブラリ」をクリックします。

[Select or Upload Media]の画面が表示されるので、先の 【画像を挿入する】方法と同じ要領で挿入したい画像を設定すれば完了です。

以上でブログ記事に画像を挿入する作業は終了です。
次回以降もまずは基本的なことを中心に説明をしていきます。
元・IT会社のサポート担当。日々ウェブについて勉強中。最近はpythonに興味を持ち、情報処理系の資格取得を計画中。普段はコーヒーを飲みながら海外ドラマを見るのが好きな元演劇部部長。
