WordPressでブログ記事を作成する方法

WordPressでブログ記事を作成する方法を説明します。
ブログ記事を投稿する際には記事のタイトル、本文、カテゴリー、アイキャッチをしっかりと設定しましょう。
特にタイトルやカテゴリーは、見る人が記事を探す際の手がかりになります。
では今回は上図のブログ記事を作成する流れを例にとって、以下の順番で見ていきましょう。
記事のタイトルを作成する

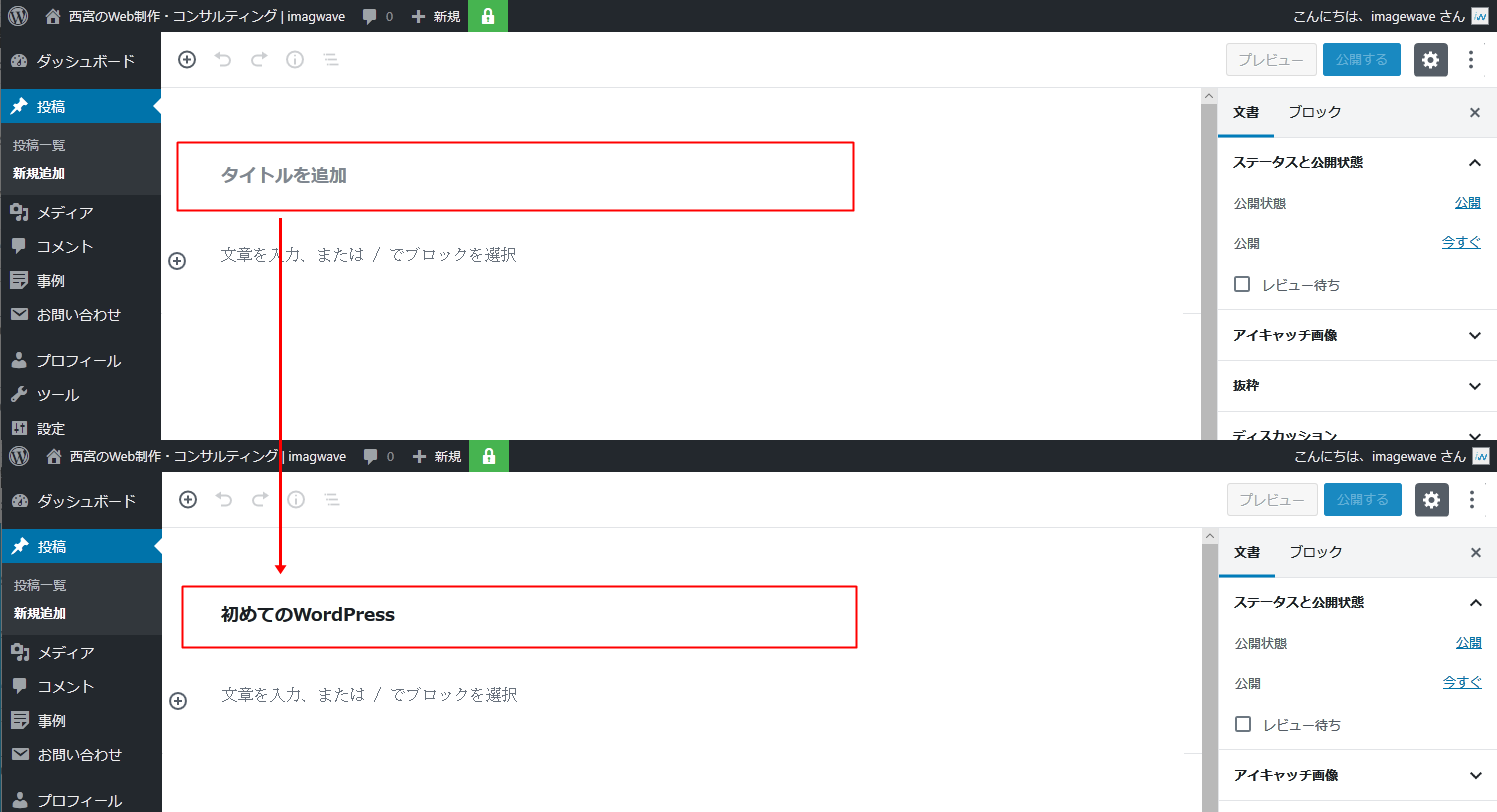
管理メニューの「投稿」にある「新規追加」をクリックして記事の作成画面を表示します。
タイトルは記事の作成画面が初めに表示される際、赤枠のように「タイトルを追加」と表示されているので、赤枠内をクリックして文字を入力します。ここでは例として「初めてのWordPress」と入力します。
記事の本文を作成する

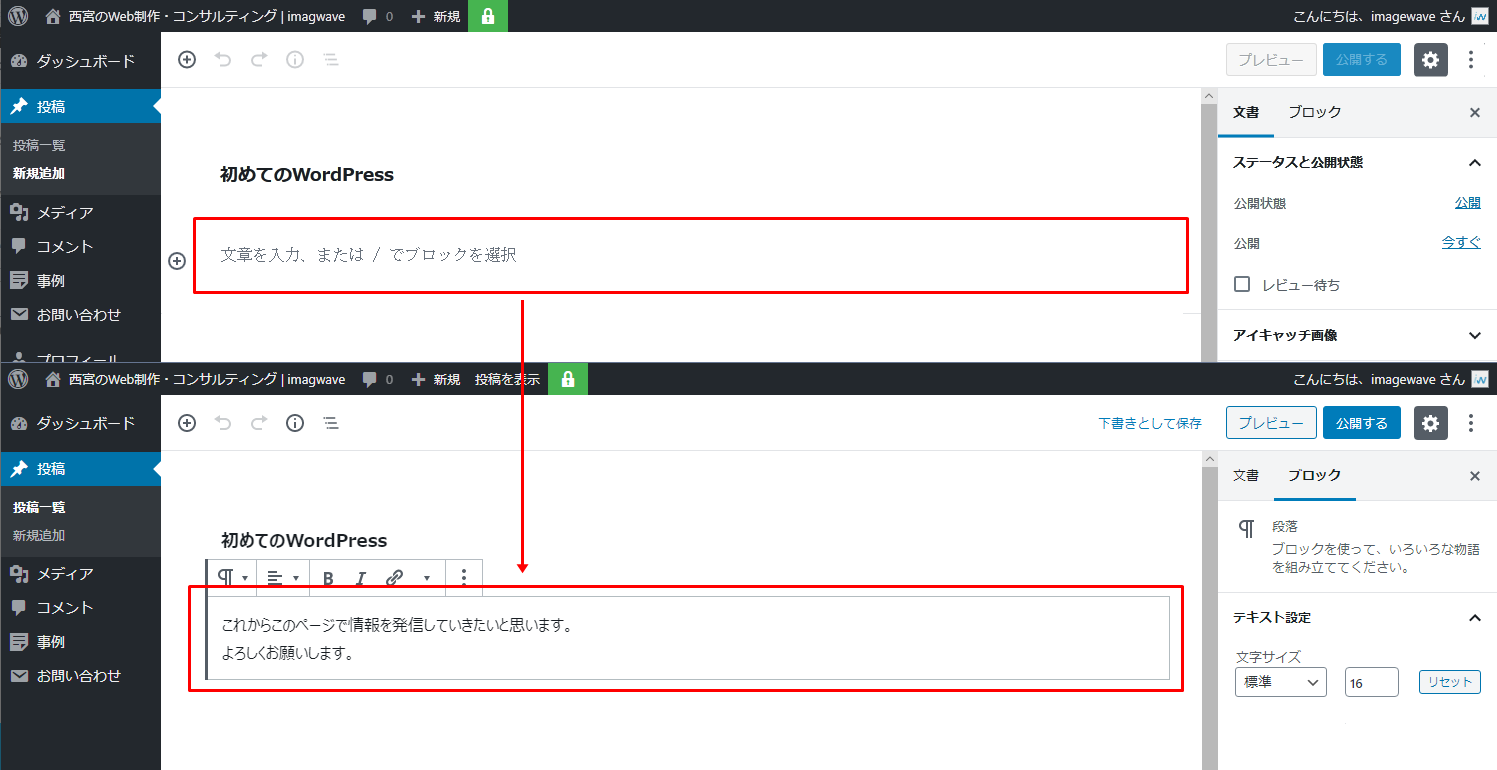
記事の本文は、タイトルすぐ下に赤枠内の「文章を入力、…」と表示されている箇所をクリックして文字を入力します。
なお、文字を改行する場合は「Shift + Enter」 で行えます。ここでは例として「 これからこのページで情報を発信していきたいと思います。(改行)よろしくお願いします。 」と入力します。
アイキャッチ画像を設定する

アイキャッチ画像とはブログの記事冒頭や記事一覧ページに配置される画像のことです。
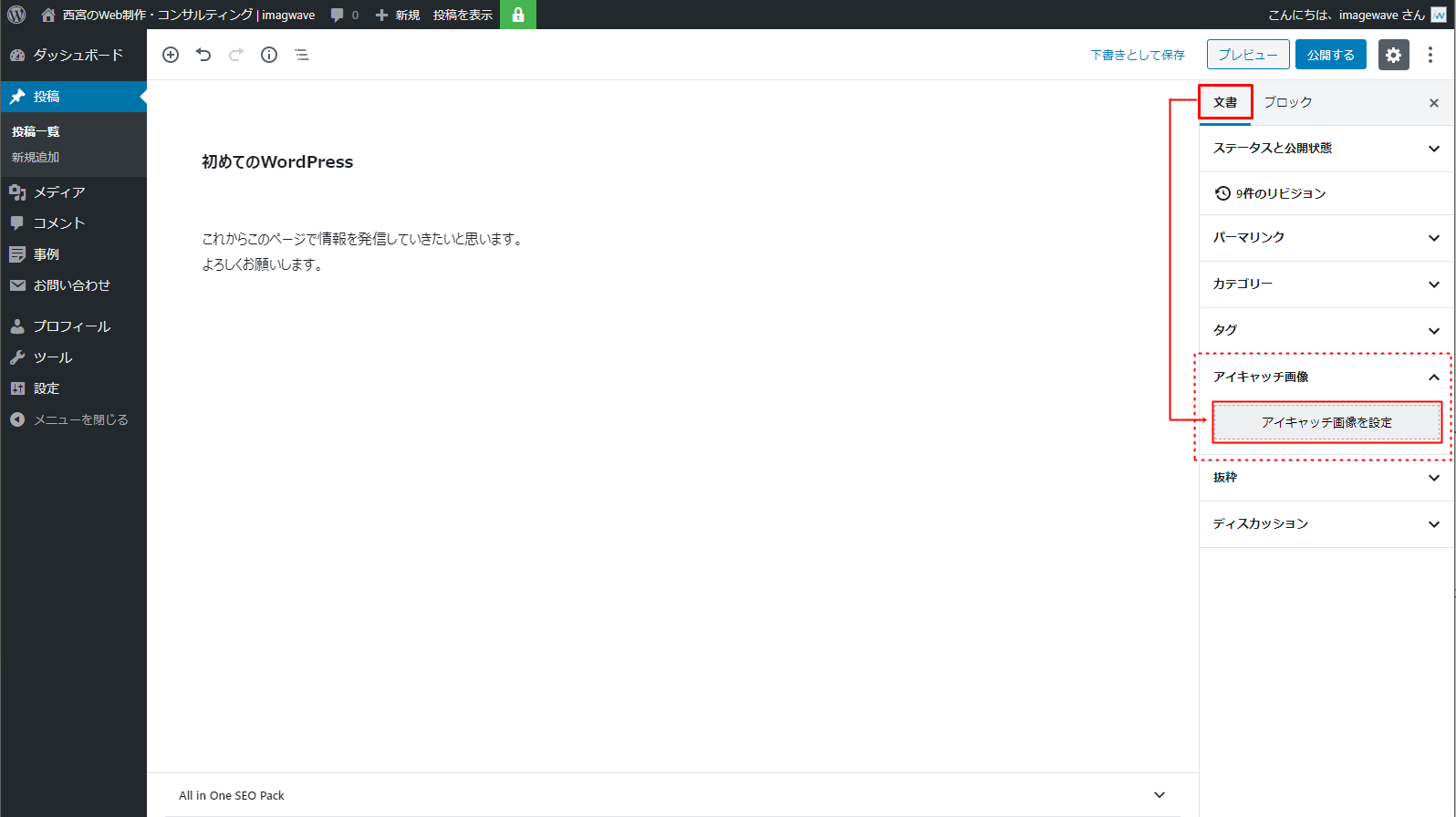
アイキャッチ画像を設定する際、ブログ作成画面の右側にある「設定画面」から設定します。まず赤枠の「文書」をクリックし、 上から数えて6番目のアイキャッチ画像の赤枠「アイキャッチ画像を設定」をクリックします。

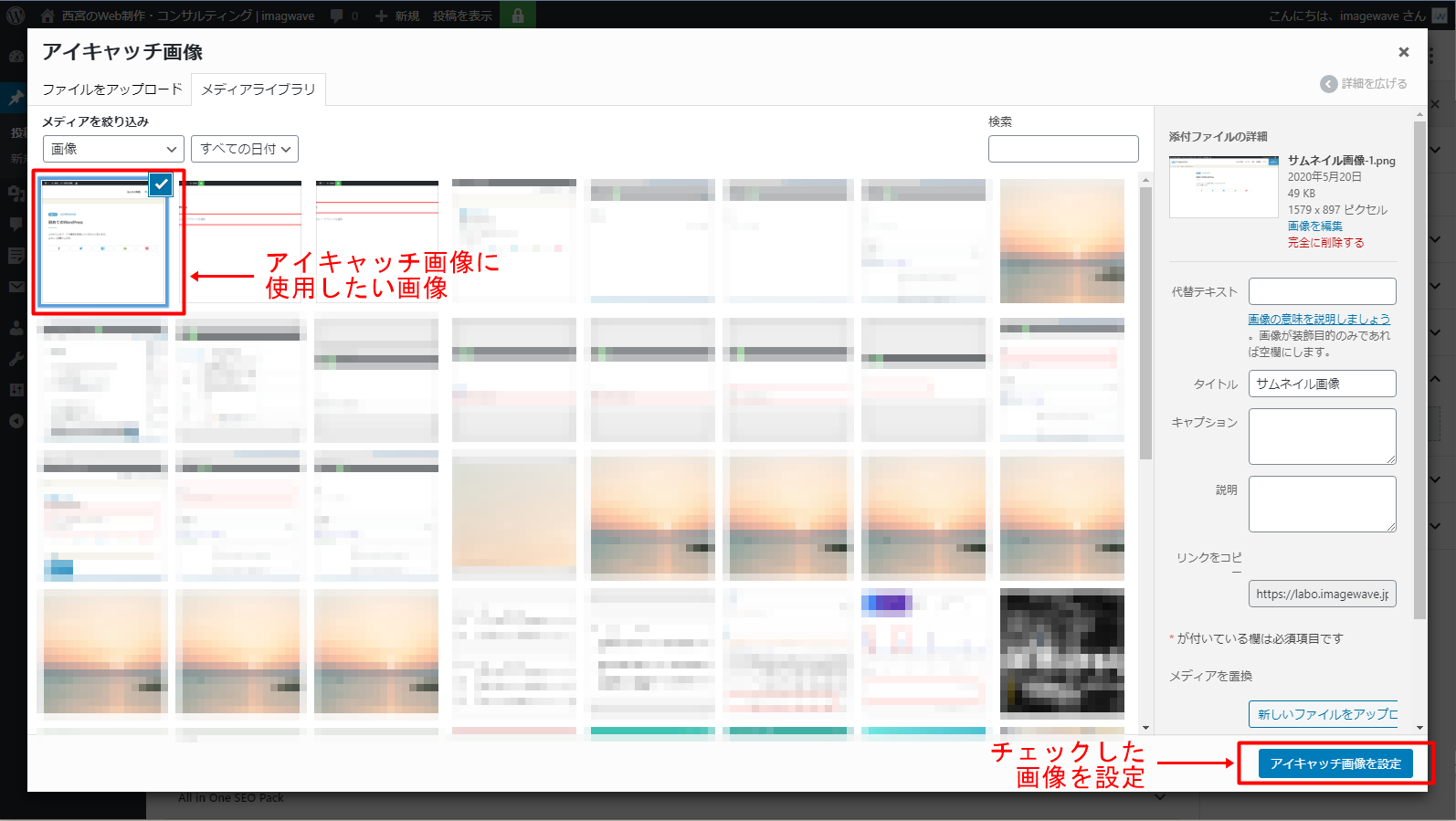
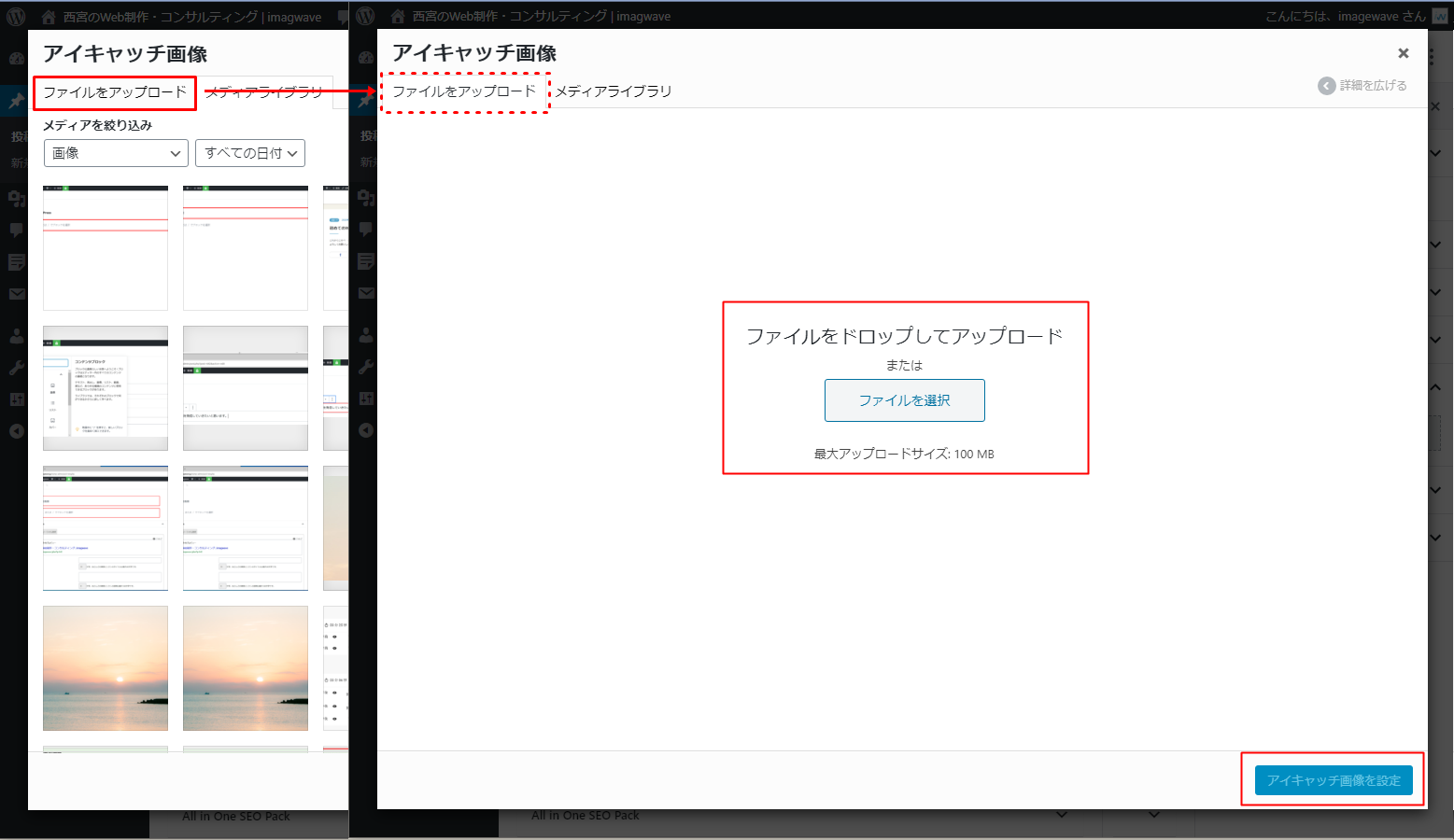
「アイキャッチ画像」という画面が表示されます。アイキャッチに使用する画像をチェックし、「アイキャッチ画像を設定」をクリックします。

表示された画面に画像がない場合、下図にある赤枠の「ファイルのアップロード」タブをクリックして、ファイルをアップロードします。
カテゴリーを設定する
カテゴリーとはブログ記事をジャンル分けするための機能です。これを設定することでサイトを見ている人は、任意の情報にアクセスしやすくなります。

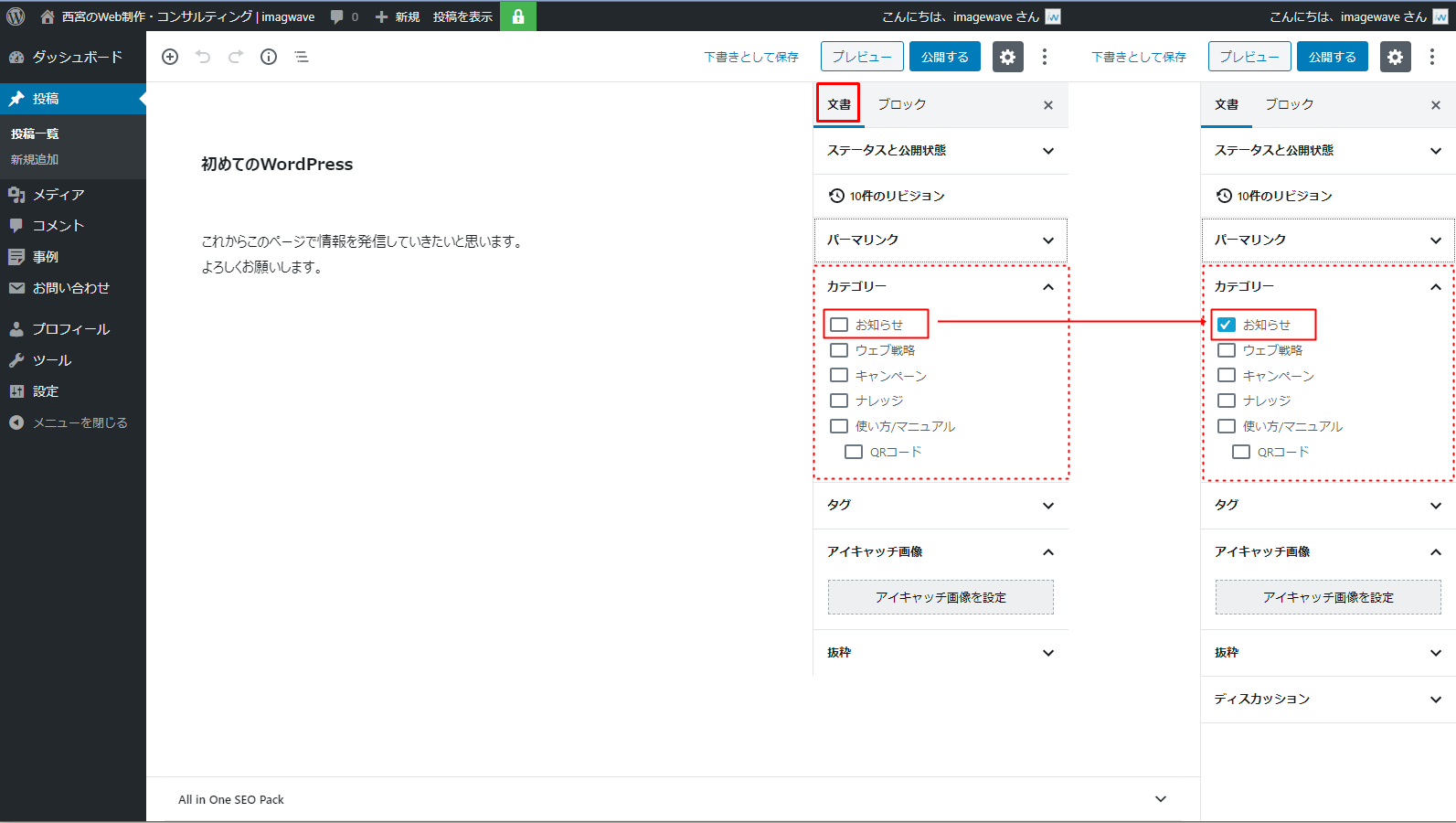
カテゴリーを設定する際、ブログ作成画面の右側にある「設定画面」から設定します。
まず赤枠の「文章」をクリックし、数えて4番目のカテゴリーから、任意のカテゴリーにチェックを入れます。
ここでは例として「お知らせ」にチェックを入れます。
ここまででブログ記事を新しく作成する作業は終了です。
最後は作成したブログ記事を公開するための作業を行います。
記事を公開する
記事のタイトル、本文、カテゴリー、サムネイル画像の設定が終わったら記事を公開します。

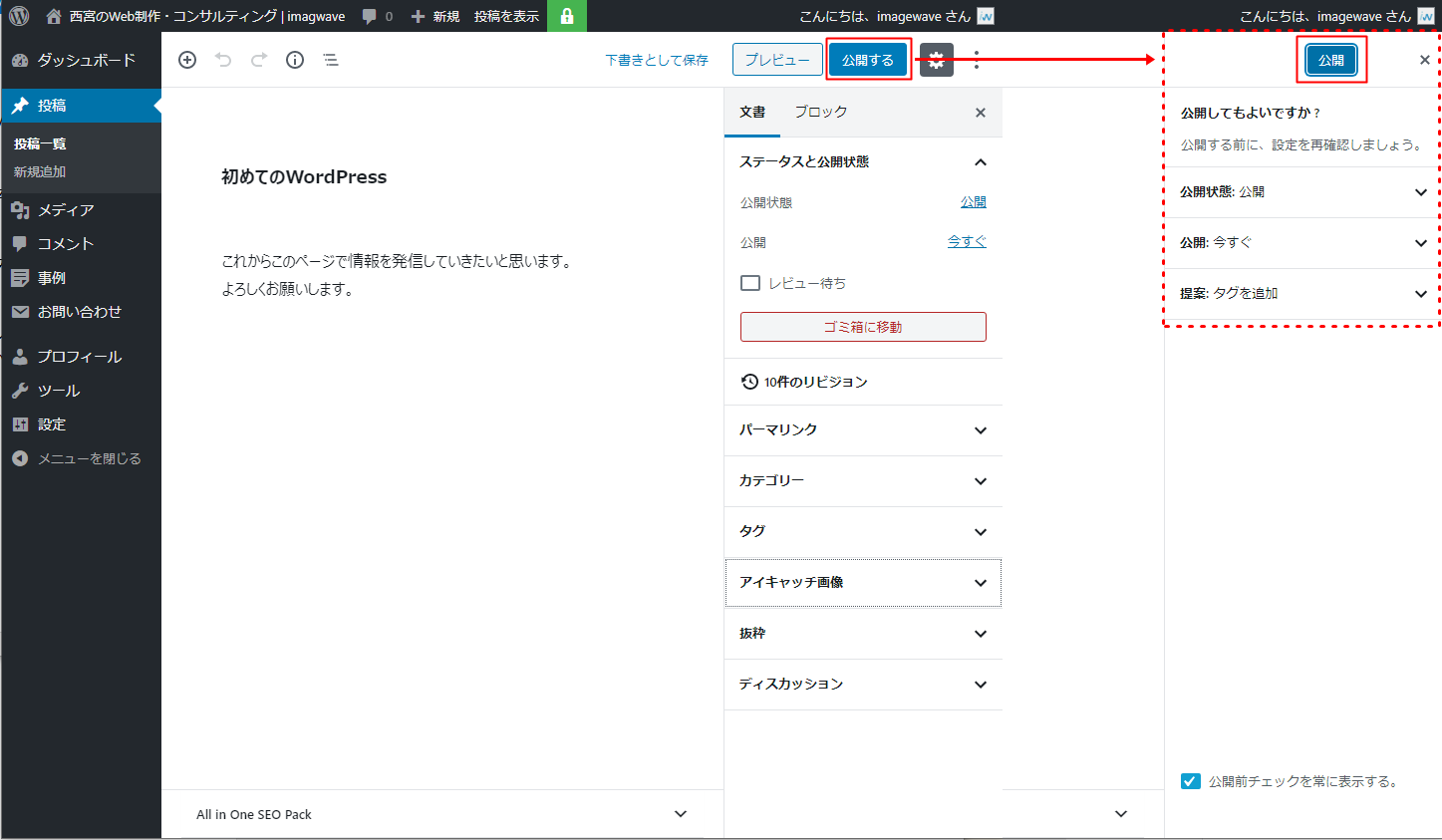
「公開する」ボタンをクリックすると確認の画面(赤破線枠)が表示されます。
今回はすぐに公開するので、このまま続けて「公開」ボタンをクリックします。

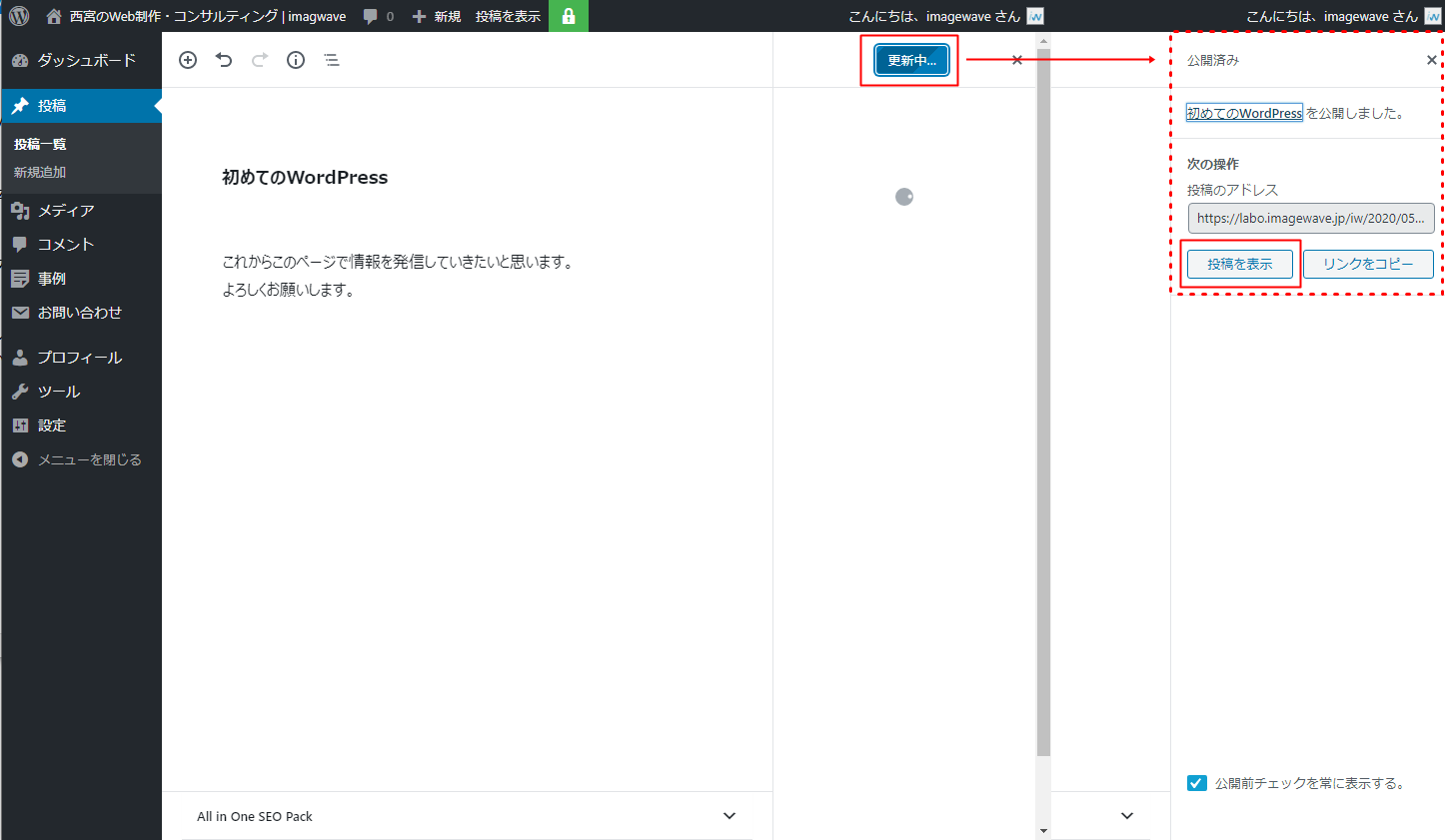
「公開」ボタンが一瞬だけ「更新中…」と表示されて、すぐに公開済みに切り替わります。
これで記事は公開作業は完了です。
赤破線枠内の「投稿を表示」をクリックすると、画面が公開されたブログ記事が表示されます。
以上でブログ記事を作成するところから公開するまでの作業は終了です。
元・IT会社のサポート担当。日々ウェブについて勉強中。最近はpythonに興味を持ち、情報処理系の資格取得を計画中。普段はコーヒーを飲みながら海外ドラマを見るのが好きな元演劇部部長。
